
WORLD WIDE WEB (WWW)
Ανάγκη και
λόγοι ύπαρξης του WWW
Η
απλούστερη περιγραφή που θα μπορούσε να
δώσει κανείς για το Internet, η οποία συνοψίζει
ταυτόχρονα και την ουσία της ύπαρξης και
της λειτουργίας του, είναι ότι αυτό
αποτελεί έναν “χώρο” όπου αποθηκεύεται η
πληροφορία. Από την ίδια τη φύση της όμως, η
πληροφορία δεν μπορεί να είναι στατική,
διότι τότε χάνει την έννοιά της. Υφίσταται
μόνο δυναμικά, υποκείμενη σε διαρκή
μετάδοση και μεταλλαγή. Επεκτείνοντας
λοιπόν την αρχική περιγραφή, ένας πιο
ακριβής ορισμός θα έλεγε ότι το Internet είναι
ένας χώρος αποθήκευσης αλλά ταυτόχρονα και
ένα μέσο μετάδοσης, επεξεργασίας και
μετεξέλιξης της πληροφορίας.
Κατά τη διάρκεια της εξέλιξης του δικτύου, εμφανίστηκαν και δοκιμάστηκαν πολλά εργαλεία, μέθοδοι και τρόποι αποθήκευσης και μετάδοσης της πληροφορίας, αρκετοί από τους οποίους πέτυχαν και κατάφεραν τελικά να καθιερωθούν. Το anonymous FTP για παράδειγμα, εισήγαγε πρώτο την έννοια του “αρχείου” στο επίπεδο του Internet, καθιστώντας έτσι δυνατή για οποιονδήποτε χρήστη την πρόσβαση σε προγράμματα και δεδομένα διασπαρμένα σε ολόκληρη την υφήλιο, ανεξάρτητα από τη γεωγραφική περιοχή στην οποία αυτός βρίσκεται. Παράλληλα, η προσθήκη εργαλείων αναζήτησης, όπως είναι π.χ. ο Archie, έδωσε τη δυνατότητα στους χρήστες να εντοπίζουν κάποιο συγκεκριμένο site όπου βρίσκεται αποθηκευμένο ένα αρχείο που αυτοί χρειάζονται.
Oπως παρατηρούμε όμως από τα παραπάνω, πρόκειται για δύο διαφορετικά πράγματα, δύο διαφορετικές υπηρεσίες του Internet οι οποίες είναι εντελώς ανεξάρτητες η μία από την άλλη. Εφόσον δηλαδή κάποιος χρήστης “εντοπίσει” ένα αρχείο της αρεσκείας του χρησιμοποιώντας ένα εργαλείο αναζήτησης όπως είναι ο Archie, θα πρέπει στη συνέχεια να χρησιμοποιήσει την υπηρεσία του FTP για να το μεταφέρει στο υπολογιστικό του σύστημα. Αν και στη συνέχεια αναπτύχθηκε μία πληθώρα νέων εργαλείων τα οποία επέκτειναν τις δυνατότητες αναζήτησης μίας πληροφορίας, π.χ. το WAIS το οποίο δίνει δυνατότητες εκτέλεσης αναζητήσεων πλήρους κειμένου (full-text) σε βάσεις δεδομένων ή ο Gopher ο οποίος ενσωματώνει δυνατότητες αναζήτησης και ανάκτησης αρχείων ή κειμένων, κατά βάση όλες οι λειτουργίες ή τα σχετικά εργαλεία εξακολουθούσαν να υφίστανται και να λειτουργούν ανεξάρτητα το ένα από το άλλο.
Το αποφασιστικό βήμα για την ολοκλήρωση (integration) της αναζήτησης της πληροφορίας στο Internet έγινε με την εισαγωγή μίας νέας υπηρεσίας που ονομάζεται World Wide Web ή WWW και η οποία διαδραμάτισε σημαντικότατο ρόλο στην εξάπλωση του δικτύου αυτού.
Η δημιουργία
του WWW. Σύντομη ιστορική αναδρομή.
Το αποφασιστικό βήμα για την ολοκλήρωση (integration) της αναζήτησης της πληροφορίας στο Internet ξεκίνησε στα τέλη του 1991, όταν το ευρωπαϊκό ερευνητικό κέντρο για την πυρηνική φυσική και τη φυσική των στοιχειωδών σωματιδίων CERN, στη Γενεύη της Ελβετίας, εγκατέστησε τον πρώτο ηλεκτρονικό υπολογιστή που υποστήριζε την νέα υπηρεσία του WWW (Web server). Η προεργασία, βέβαια, είχε ξεκινήσει από τα μέσα του 1989, ενώ η αρχική ιδέα είχε διατυπωθεί πολύ πιο πριν.
Τριάντα περίπου χρόνια νωρίτερα, ένας φοιτητής του αμερικανικού πανεπιστημίου Harvard είχε πρώτος διατυπώσει την ανάγκη για μία τεχνολογία η οποία θα επέτρεπε στον χρήστη να έχει πρόσβαση σε πολλές διαφορετικές μορφές δεδομένων (κείμενο, εικόνα, ήχο, video κλπ.) μέσα από το ίδιο πρόγραμμα πελάτη (client program). Τα μέσα της εποχής εκείνης δεν ήταν βεβαίως επαρκή, αλλά η εισαγωγή του WWW ή W3, όπως συχνά συμβολίζεται, το έκανε τελικά πραγματικότητα, έστω και με καθυστέρηση τριάντα ολόκληρων χρόνων.
Σε ποιους
απευθύνεται το WWW
Το Internet, αυτό το παγκόσμιο υπολογιστικό δίκτυο, έχει μπει για τα καλά στη ζωή μας. Είτε πρόκειται για επιχειρήσεις, είτε για ελεύθερους επαγγελματίες, είτε ακόμη και για απλούς ιδιώτες, υπάρχουν υπηρεσίες και πληροφορίες σε αυτόν τον απέραντο ηλεκτρονικό χώρο που ελκύουν τον καθένα. Σταδιακά λοιπόν, το Internet μετατρέπεται από δύσχρηστο εργαλείο στα χέρια των ακαδημαϊκών ερευνητών, των ανθρώπων της πληροφορικής και των στρατιωτικών σε πεδίο δράσης ακόμη και των απλών ανθρώπων, μεμονωμένων χρηστών που θέλουν να αξιοποιήσουν τα όσα θαυμαστά αυτό προσφέρει.
Σημαντικό ρόλο σε αυτήν την εξάπλωση διαδραμάτισε ο περίφημος “Παγκόσμιος Ιστός” της πληροφόρησης ή World Wide Web, ο οποίος απευθύνεται πρακτικά σε όλον τον ενεργό πληθυσμό, αν και βέβαια απέχει αρκετά ακόμη από το σημείο της αποδοχής του από το ευρύτερο κοινό. Οι πληροφορίες που εμπεριέχονται στον WWW ανταποκρίνονται σε ένα ευρύτατο φάσμα ενδιαφερόντων, από τέχνη, πολιτική, αθλητικά και πολιτιστικά μέχρι επιστημονικές εργασίες, δελτία καιρού, χρηματοοικονομικά στοιχεία, πληροφορική, βιολογία κλπ., δηλαδή οτιδήποτε μπορεί να φανταστεί κανείς, και αυτό δεν είναι υπερβολή αλλά η πραγματικότητα.
Παλαιότερα, οι κυριότεροι χρήστες του Web, αλλά και του Internet γενικότερα, ήταν κατά μείζονα λόγο άνθρωποι που είχαν σχετική εμπειρία στο χώρο των υπολογιστών. Τώρα πλέον που οι υπολογιστές έχουν εισέλθει δυναμικά στην αγορά των καταναλωτικών προϊόντων και συμπληρώνουν τον οικιακό εξοπλισμό πολλών κατοικιών, όλο και περισσότεροι χρήστες αποφασίζουν να αποκτήσουν πρόσβαση σε αυτήν την ηλεκτρονική κοινωνία. Ένας γιατρός, για παράδειγμα, μπορεί άνετα να συνδεθεί με νοσοκομεία και εργαστήρια του εξωτερικού ώστε να ενημερωθεί για νέους ιούς, ασθένειες, εμβόλια και να συγκεντρώσει διάφορα ιατρικά papers με επιστημονικό υλικό, “κατεβάζοντας” παράλληλα και εικόνες που μπορεί να αποθηκεύσει στον υπολογιστή του. Ένας μηχανικός θα πληροφορηθεί την πορεία των projects που βρίσκονται σε εξέλιξη και θα δει on-line σχέδια και διαγράμματα. Ένας μαθητής ή φοιτητής θα επισκεφθεί κόμβους με εκπαιδευτικό περιεχόμενο και χάρη στη νέα multimedia φύση του Web (ιδιαίτερη αναφορά για την οποία γίνεται παρακάτω) μπορεί να “περιηγηθεί” σε ηλεκτρονικές εγκυκλοπαίδειες και να ακούσει συνοδευτικά αρχεία ήχου. Ένας απλός χρήστης θα “περιπλανηθεί” απλώς στον μαγευτικό κόσμο του Web για να συλλέξει στοιχεία που ελκύουν την προσοχή του ή για να περάσει λίγες ώρες με ευχάριστο τρόπο. Oλα αυτά καθιστούν το World Wide Web ιδιαίτερα δημοφιλή και ωθούν όλο και περισσότερους χρήστες να συνδεθούν με το παγκόσμιο δίκτυο που λέγεται Internet.
Η λειτουργία του
World Wide Web σε βάθος.
Στην ακόλουθη ενότητα περιγράφεται με λεπτομέρειες τι ακριβώς είναι το World Wide Web και πως αυτό λειτουργεί.
Τι είναι το WWW
Η μεγάλη δημοσιότητα που γνωρίζει τον τελευταίο καιρό το Internet οφείλεται κατά ένα μεγάλο ποσοστό στο World Wide Web (WWW). Το Web, όπως το ονομάζουν οι χρήστες του χάριν συντομίας, είναι μία σχετικά νέα υπηρεσία του δικτύου Internet που του δίνει εξαιρετικά φιλική όψη αλλά και δυνατότητες Multimedia. Εάν θέλαμε να δώσουμε έναν ορισμό για το τι ακριβώς είναι το Web, θα λέγαμε ότι πρόκειται για ένα δίκτυο υπολογιστών/διανομέων (servers) που χρησιμοποιεί συνδέσμους υπερκειμένου για την προσπέλαση HTML εγγράφων. Η περιγραφή αυτή δεν είναι αρκετά σαφής για έναν αρχάριο χρήστη, αλλά ευθύς αμέσως ακολουθεί μία πιο αναλυτική περιγραφή για τα συνθετικά στοιχεία του Web και τον ρόλο τους.
Ας υποθέσουμε λοιπόν ότι έχουμε πολλούς υπολογιστές διασυνδεδεμένους μέσω καλωδιώσεων σε ένα είδος δικτύου ευρείας περιοχής WAN (Wide Area Network), που είναι ουσιαστικά η ίδια ανάπτυξη που διακρίνουμε σε όλο το Internet. Κάθε ένας από αυτούς τους υπολογιστές καλείται εξυπηρετητής ή διανομέας Web (Web server) και η ιδιαιτερότητά του είναι ότι έχει αποθηκευμένα ηλεκτρονικά έγγραφα γραμμένα σε μία γλώσσα που ονομάζεται HTML, από τα αρχικά των αγγλικών όρων HyperText Markup Language (Γλώσσα Επισήμανσης Υπερκειμένου), για την οποία γίνεται ιδιαίτερη αναφορά στην αντίστοιχη ενότητα. Τα έγγραφα αυτά μπορούν να περιέχουν ένα πλούσιο φάσμα δεδομένων, όπως π.χ. κείμενο, πίνακες, φόρμες, γραφικά, ήχο και video, και αποκαλούνται Web documents ή Web pages ή HTML pages. Πρόκειται, δηλαδή, για ένα αλληλεπιδραστικό multimedia περιβάλλον που προσφέρει τη δυνατότητα στον χρήστη να δημιουργήσει εντυπωσιακά ηλεκτρονικά έγγραφα και να τα “δημοσιεύσει” στον Web, καθιστώντας τα έτσι προσβάσιμα για οποιονδήποτε ενδιαφερόμενο.
Αυτό που κάνει τα έγγραφα ξεχωριστά είναι οι περίφημοι υπερσύνδεσμοι (hyperlinks). Αυτοί δεν είναι παρά περιοχές σε ένα έγγραφο που όταν “ενεργοποιηθούν” από τον χρήστη τον οδηγούν σε κάποιο άλλο Web document, όχι απαραίτητα στον ίδιο υπολογιστή, το οποίο περιέχει πιθανότατα περισσότερες πληροφορίες για το θέμα του υπερσυνδέσμου που ενεργοποιήθηκε. Για παράδειγμα, σε ένα ηλεκτρονικό κείμενο σχετικό με τις Γλώσσες Προγραμματισμού εμφανίζεται με διαφορετικό χρώμα η λέξη Μεταγλωττιστής. Το διαφορετικό αυτό χρώμα δηλώνει συνήθως ότι πρόκειται για σύνδεσμο και επιτρέπει στον ενδιαφερόμενο χρήστη να επιλέξει τη λέξη αυτή. Η επιλογή της λέξης Μεταγλωττιστής λοιπόν από έναν χρήστη θα τον οδηγήσει αυτόματα σε ένα άλλο έγγραφο, ίσως και σε έναν διαφορετικό Web server, όπου θα αναγράφονται αναλυτικότερες πληροφορίες για τους μεταγλωττιστές των διάφορων γλωσσών προγραμματισμού. Με αυτόν τον τρόπο, τα διάφορα έγγραφα συνδέονται σε ένα τεράστιο πληροφοριακό πλέγμα, γεγονός που δικαιολογεί και την ιδιόρρυθμη ονομασία της υπηρεσίας του World Wide Web (Παγκόσμια Επεκτεινόμενος Ιστός).
Ο Web είναι δομημένος σε μία αρχιτεκτονική client/server. Σε μία απλουστευμένη προσέγγιση, ο server κρατά τα ηλεκτρονικά έγγραφα μέσα στα οποία βρίσκονται οι διάφοροι σύνδεσμοι και “διοχετεύει” τις πληροφορίες προς τον client, χειριζόμενος ταυτόχρονα και τις αιτήσεις για επικοινωνία και διασύνδεση με άλλους απομακρυσμένους υπολογιστές (hosts). Το πρωτόκολλο που χρησιμοποιείται από τον Web για την εκτέλεση όλων αυτών των διεργασιών είναι το HTTP, από τα αρχικά των αγγλικών όρων HyperText Transfer Protocol (Πρωτόκολλο Μεταφοράς Υπερκειμένου), για το οποίο αναπτύσσονται περισσότερα στην αντίστοιχη ενότητα.
Πως
λειτουργεί το WWW
Η ουσία της λειτουργίας του WWW είναι -στη βάση της- ιδιαίτερα απλή. Ο χρήστης έχει μπροστά του ένα κείμενο. Κάποια σημεία αυτού του κειμένου που ονομάζονται λέξεις-κλειδιά (keywords) έχουν διασυνδέσεις (links) με κάποια άλλα κείμενα. Oταν λοιπόν ο χρήστης επιλέξει, με διάφορους τρόπους, κάποια από αυτές τις λέξεις ή φράσεις, ενεργοποιείται αυτόματα η διασύνδεση και αμέσως έχει αυτός μπροστά του το νέο κείμενο. Πρόκειται δηλαδή για μια εφαρμογή υπερκειμένου (hypertext) μέσω της οποίας ανατρέπεται η “παραδοσιακή” γραμμική ροή της πληροφορίας και ο χρήστης ασκεί ο ίδιος τον έλεγχο αναφορικά με τη δομή της παρουσίασης και της πρόσληψής της. Το υπερκείμενο δεν είναι τίποτε άλλο από ένα κείμενο όπου ορισμένες λέξεις-κλειδιά έχουν την ιδιότητα να οδηγούν σε άλλο επεξηγηματικό κείμενο, εικόνα, ήχο ή ακόμη και video.
Σε όλους μας έχει τύχει να συναντήσουμε κάποια εφαρμογή hypertext- τα αρχεία ή μενού βοήθειας (help menus) των Windows αποτελούν ίσως το πιο κοινό παράδειγμα- και έτσι η έννοια μπορεί να θεωρηθεί ήδη γνωστή (αν και σε αντίστοιχη ενότητα η έννοια αυτή περιγράφεται λεπτομερώς). Υπάρχουν όμως κάποιες βασικές διαφορές στην εφαρμογή της στο Internet μέσω του World Wide Web :
1. Η κατάληξη ενός link (το κείμενο δηλαδή το οποίο εμφανίζεται όταν το ενεργοποιήσει ο χρήστης) δεν είναι μόνο τοπική, στον ίδιο υπολογιστή. Το WWW συνιστά μία δομή η οποία “αγκαλιάζει” ολόκληρο το δίκτυο και συνδέει μεταξύ τους πηγές πληροφοριών (documents με την ευρεία έννοια του όρου στα αγγλικά) που βρίσκονται σε απομακρυσμένους υπολογιστές. Από εκεί προέρχεται και όρος Web που σημαίνει Ιστός. Συνεπώς, ο χρήστης μπορεί να αρχίσει με ένα κείμενο το οποίο βρίσκεται σε κάποιον υπολογιστή στην Αθήνα και από εκεί να μεταφερθεί σε κάποια άλλα κείμενα που βρίσκονται στη Γενεύη, από εκεί στη Νέα Υόρκη κ.ο.κ.
2. Μέσω του World Wide Web, ο χρήστης δεν έχει πρόσβαση μόνο σε κείμενο αλλά σε ηλεκτρονικά έγγραφα με ευρύτερο περιεχόμενο. Κάποιο link, δηλαδή, μπορεί να τον διασυνδέσει με κάποιο αρχείο ήχου, video ή animation το οποίο, με το κατάλληλο client πρόγραμμα, μπορεί ο χρήστης να ακούσει ή να δει αντίστοιχα. Επιπλέον, ο Web έχει τη δυνατότητα να διασυνδέσει τον χρήστη με άλλους πόρους ή εργαλεία του Internet. Αυτό σημαίνει ότι ένα link μπορεί να ξεκινήσει μία διεργασία FTP για να μεταφέρει ο χρήστης κάποιο αρχείο στον υπολογιστή του, μπορεί να του δώσει πρόσβαση στα μενού μίας υπηρεσίας Gopher, να τον οδηγήσει σε κάποια βάση δεδομένων του WAIS, να τον συνδέσει με έναν απομακρυσμένο υπολογιστή μέσω Telnet κ.λ.π.
3. Πρέπει, τέλος, να επισημανθεί ότι όλες αυτές οι διαδικασίες επιτελούνται εντελώς διάφανα. Ο χρήστης απλώς ενεργοποιεί το link (με ένα κλικ του ποντικιού, κινούμενος με τα arrow keys και πατώντας <ENTER> ή απλά επιλέγοντας κάποιον αριθμό) και στη συνέχεια όλα γίνονται αυτόματα. Επιπρόσθετα, είναι προφανές ότι ο χρήστης δεν χρειάζεται να γνωρίζει τη διεύθυνση των διαδοχικών sites, με τα οποία αυτός συνδέεται ακολουθώντας κάποια links, μια και οι διευθύνσεις αυτές είναι “ενσωματωμένες” στα διάφορα ηλεκτρονικά έγγραφα και το client πρόγραμμα τις “διαβάζει” από μόνο του.
Κάθε αντικείμενο στο Internet καθορίζεται βάσει μίας διεύθυνσης που ονομάζεται URL (Uniform Resource Locator) και η οποία παρέχει τα απαραίτητα στοιχεία για την ανάκτηση των εγγράφων/πληροφοριών. Για παράδειγμα, η διεύθυνση http://www.ntua.gr/info.html προσδιορίζει την ανάκτηση ενός αρχείου-εγγράφου με όνομα info.html, το οποίο είναι γραμμένο στην γλώσσα HTML, από τον κόμβο www.ntua.gr του δικτύου χρησιμοποιώντας το πρωτόκολλο HTTP, στο οποίο στηρίζεται η μεταφορά δεδομένων μέσω του Web. O εξυπηρετητής (server) του δικτύου είναι ο απομακρυσμένος αυτός υπολογιστής που παραδίδει τα επιθυμητά δεδομένα. Ο πελάτης (client) είναι ο τελικός χρήστης που αναζητά τα δεδομένα αυτά. Αυτός “ανοίγει” μία σύνδεση προς τον server, υποβάλλει μία αίτηση και λαμβάνει την αντίστοιχη απάντηση. Στη συνέχεια, η συγκεκριμένη σύνδεση “κλείνει”. Μόνο ένα μικρό τμήμα του URL δίνεται από τον client στον server. Το υπόλοιπο είναι γνωστό. Όταν ένα πλήρες URL περνάει από τον client στον server, τότε λέμε ότι έχουμε μία αίτηση proxy (proxy request), την οποία πρέπει να διαβάσει ο server εκ μέρους του client. Με απλά λόγια, σε αυτήν την περίπτωση ο server λειτουργεί και αυτός με τη σειρά του ως client, με σκοπό την καλύτερη εξυπηρέτηση της αρχικής αίτησης του χρήστη.
Με αυτόν τον τρόπο, καθίσταται δυνατή η ενοποίηση μέσω του World Wide Web όλων σχεδόν των υπηρεσιών του Internet. Eτσι, μπορούμε να έχουμε ηλεκτρονικά έγγραφα που μέσω του πρωτοκόλλου HTTP έχουν τη δυνατότητα να συνεργάζονται με άλλα πρωτόκολλα. Δηλαδή ο χρήστης, μέσω των proxy servers, μπορεί να συνδέεται με mail servers για την ανάγνωση των μηνυμάτων ηλεκτρονικού ταχυδρομείου, με FTP servers για την ανάκτηση αρχείων, με Gopher servers για την άντληση πληροφοριών κ.λ.π. Επίσης, οι proxy servers παρέχουν επιπρόσθετα και το πλεονέκτημα ενός τοπικού disk cache, που επιταχύνει την πρόσβαση σε URL που χρησιμοποιούνται συχνά. Ο WWW server είναι υπεύθυνος για την αντιστοίχηση ενός παρεχόμενου URL με κάποιο αντικείμενο ή την εμφάνιση ενός μηνύματος λάθους στην περίπτωση που το αντικείμενο αυτό δεν υπάρχει. Είναι σχεδιασμένοι για να αποκρύπτουν τις λεπτομέρειες υλοποίησης από τον τελικό χρήστη και παρέχουν ευκολίες μέσω configuration files για την καλύτερη διαχείριση των καταλόγων.
Βάσει όσων αναφέρθηκαν παραπάνω, το WWW ξεφεύγει πλέον από το απλό hypertext και γίνεται ένα πλήρες εργαλείο υπερμέσων, ή hypermedia εργαλείο (οι όροι hypertext και hypermedia αναπτύσσονται λεπτομερώς σε ειδική ενότητα). Από τη στιγμή μάλιστα που επιτρέπει στον χρήστη, για παράδειγμα, να συμπληρώνει φόρμες (ερωτηματολόγια, on-line εγγραφές, συνδρομές κ.λ.π.), να επιλέγει μετακινώντας το ποντίκι σε διάφορα σημεία ενός γεωγραφικού χάρτη ή γραφήματος γενικότερα, να διασκεδάζει παίζοντας on-line παιχνίδια, τότε ίσως θα έπρεπε να μιλούμε για ένα αλληλεπιδραστικό περιβάλλον πολυμέσων και υπερμέσων (interactive multimedia και hypermedia εργαλείο), αν και οπωσδήποτε υπολείπονται αρκετά ακόμη στον τομέα αυτό.
Συνοψίζοντας, θα μπορούσε να δοθεί μία πιο “τεχνική” περιγραφή του WWW ως μία προσπάθεια ενοποίησης του τεράστιου όγκου πληροφοριών διαφορετικής μορφής που υπάρχουν σε ένα δίκτυο με τη βοήθεια ενός απλού πρωτοκόλλου. Συνακόλουθα, πρόκειται για μία προσπάθεια ενοποίησης διάφορων εργαλείων δικτύου (network tools) και βελτιστοποίησης της χρήσης των πόρων του δικτύου.
Στην ενότητα αυτή κρίνεται σκόπιμο να αναπτυχθούν με λεπτομέρειες οι έννοιες του υπερκειμένου (hypertext) και των υπερμέσων (hypermedia), έτσι ώστε ο ενδιαφερόμενος αναγνώστης να κατανοήσει καλύτερα τους βασικούς αυτούς όρους πάνω στους οποίους στηρίζεται ολόκληρη η λειτουργία του World Wide Web.
Η έννοια του
υπερκειμένου
Ο απλούστερος ίσως τρόπος για να ορίσουμε το υπερκείμενο (hypertext) είναι να το αντιπαραθέσουμε και να το συγκρίνουμε με το κατεξοχήν παραδοσιακό κείμενο, όπως είναι αυτό ενός π.χ. βιβλίου. Το παραδοσιακό κείμενο, είτε αυτό είναι τυπωμένο είτε με τη μορφή αρχείων ενός υπολογιστή, είναι γραμμικό ή αλλιώς σειριακό, το οποίο απλά σημαίνει ότι υπάρχει ένας μοναδικός τρόπος που ορίζει τη σειρά με την οποία το κείμενο θα διαβαστεί. Eτσι, αρχικά διαβάζουμε την πρώτη σελίδα, στη συνέχεια τη δεύτερη, μετά την τρίτη κ.ο.κ. Με άλλα λόγια, δεν χρειάζεται να σκεφτούμε ως μαθηματικοί για να βρούμε έναν γενικό τρόπο, μία συγκεκριμένη φόρμουλα, βάσει του οποίου θα διαβάσουμε το κείμενο.
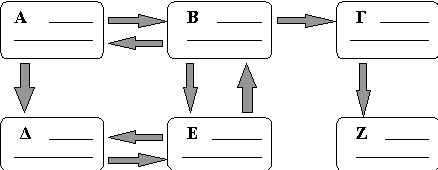
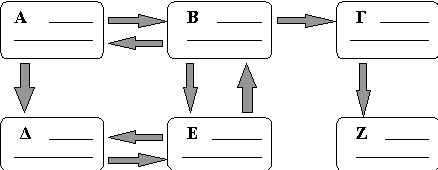
Tο υπερκείμενο, αντίθετα, είναι μη γραμμικό ή αλλιώς μη σειριακό. Εδώ, δεν υπάρχει κάποιος συγκεκριμένος τρόπος που να προσδιορίζει τη σειρά με την οποία θα διαβαστεί το κείμενο αυτό. Το ακόλουθο σχήμα αποτελεί ένα απλό παράδειγμα υπερκειμένου :

Ας υποθέσουμε ότι ξεκινάμε διαβάζοντας πρώτα το απόσπασμα Α του κειμένου. Εδώ όμως, αντί για μία και μοναδική επιλογή, όπως θα είχαμε σε ένα παραδοσιακό κείμενο, αυτή η δομή υπερκειμένου έχει δύο διαφορετικούς εναλλακτικούς τρόπους ανάγνωσης για τον αναγνώστη: μετά το Α δηλαδή, μπορούμε να συνεχίσουμε με το απόσπασμα Β ή το Δ. Υποθέτοντας τώρα ότι αποφασίζουμε να διαβάσουμε το κείμενο Β, έχουμε στη συνέχεια τη δυνατότητα να πάμε στο Γ ή το Ε, και από το Ε να μεταφερθούμε στο απόσπασμα Δ. Από τη στιγμή που είχαμε τη δυνατότητα να πάμε απευθείας από το κείμενο Α στο κείμενο Δ, το παράδειγμα αυτό δείχνει ότι είναι πιθανό να υπάρχουν πολλά ενδιάμεσα διαφορετικά “μονοπάτια” που συνδέουν δύο στοιχεία σε μία δομή υπερκειμένου. Το υπερκείμενο προσφέρει πολλές διαφορετικές επιλογές στους αναγνώστες, και καθένας από αυτούς αποφασίζει την ώρα της ανάγνωσης ποια από τις επιλογές αυτές θα ακολουθήσει. Αυτό σημαίνει ότι ο συγγραφέας του υπερκειμένου έχει θέσει έναν αριθμό εναλλακτικών τρόπων ανάγνωσης αυτού στους αναγνώστες.
Oπως φαίνεται στο παραπάνω σχήμα, το υπερκείμενο αποτελείται από διασυνδεδεμένα μεταξύ τους κομμάτια κειμένου. Καθένα από τα κομμάτια αυτά, ή καλύτερα μονάδες πληροφορίας, ονομάζεται κόμβος (node). Οποιοδήποτε και αν είναι το μέγεθος των κόμβων, καθένας από αυτούς μπορεί να “δείχνει” προς κάποιους άλλους κόμβους, και οι “δείκτες” αυτοί ονομάζονται σύνδεσμοι (links). Eνας σύνδεσμος υπερκειμένου διασυνδέει δύο κόμβους και η κατεύθυνσή του είναι από τον έναν κόμβο, που ονομάζεται κόμβος αναχώρησης (anchor node), προς τον άλλο, ο οποίος ονομάζεται κόμβος προορισμού (destination node). Δεν υπάρχει προκαθορισμένος αριθμός συνδέσμων που διαθέτει ένας κόμβος, αλλά αυτός εξαρτάται από το περιεχόμενο του κάθε κόμβου. Μερικοί κόμβοι, δηλαδή, μπορεί να συσχετίζονται με πολλούς άλλους και γι’αυτό το λόγο θα έχουν αρκετούς συνδέσμους, ενώ άλλοι κόμβοι θα εξυπηρετούν απλά και μόνο ως τελικοί προορισμοί κάποιων άλλων, χωρίς έτσι να διαθέτουν συνδέσμους.
Το σχήμα δείχνει επίσης ότι ολόκληρη η δομή του υπερκειμένου συνιστά ένα δίκτυο (network) κόμβων και συνδέσμων. Η μετακίνηση των αναγνωστών μέσα σε αυτό το είδος δικτύου αποδίδεται συχνά με τους αγγλικούς όρους browsing ή navigating και όχι με τον όρο “ανάγνωση”, με σκοπό να δοθεί έμφαση στο γεγονός ότι οι χρήστες αποφασίζουν μόνοι τους τη σειρά με την οποία θα διαβαστούν οι κόμβοι του υπερκειμένου. Όταν, τώρα, οι χρήστες ακολουθούν τους συνδέσμους μέσα σε αυτό το δίκτυο υπερκειμένου, αισθάνονται συχνά την ανάγκη να επιστρέψουν σε κάποιον κόμβο που ήδη είχαν επισκεφθεί προηγουμένως.
Τα περισσότερα από τα συστήματα υπερκειμένου παρέχουν αυτή την ευκολία στους χρήστες μέσω μίας διαδικασίας που ονομάζεται οπισθοδρόμηση (backtrack facility). Για να γίνει αυτό πιο κατανοητό, ας υποθέσουμε ότι βρισκόμαστε στον κόμβο Δ του παραπάνω σχήματος στον οποίο είχαμε φτάσει μέσω της διαδρομής ΑàΒàΕàΔ. Μία πρώτη εντολή οπισθοδρόμησης τότε θα μας έφερνε στον κόμβο Ε, μία δεύτερη στον κόμβο Β, και μία τρίτη στον αρχικό κόμβο Α. Εάν όμως, εναλλακτικά, είχαμε πάει απευθείας από τον κόμβο Α στον κόμβο Δ, τότε η διαδικασία της οπισθοδρόμησης θα μας πήγαινε επίσης απευθείας από τον τελευταίο κόμβο στον κόμβο Α. Αυτό το παράδειγμα δείχνει ότι η διαδικασία της οπισθοδρόμησης εξαρτάται τόσο πολύ από την κίνηση και τις επιλογές του μεμονωμένου χρήστη όσο εξαρτιόταν και η σειρά με την οποία αυτός είχε αρχικά επισκεφθεί τους κόμβους.
Από τον παραδοσιακό ορισμό του όρου “υπερκείμενο” απορρέει ότι αυτό αποτελεί ένα σύστημα το οποίο είναι άρρηκτα συνδεδεμένο και συνυφασμένο με την έννοια του απλού κειμένου. Από τη στιγμή όμως που πολλά νεότερα συστήματα προσφέρουν τη δυνατότητα εργασίας με γραφικά και διάφορα άλλα μέσα αναπαράστασης της πληροφορίας, μερικοί άνθρωποι προτιμούν να χρησιμοποιούν τον όρο υπερμέσα (hypermedia) για να δώσουν ιδιαίτερη έμφαση στα χαρακτηριστικά και τις δυνατότητες πολυμέσων που διαθέτει το σύστημά τους. Σε κάθε περίπτωση πάντως, το υπερκείμενο αποτελεί μία τεχνική για την υποστήριξη και εφαρμογών πολυμέσων, αφού αυτό στηρίζεται στη διασύνδεση κόμβων που μπορούν να περιέχουν διαφόρων ειδών μορφές πληροφορίας. Ορισμένα από τα τυπικότερα ίσως μέσα για την αναπαράσταση πληροφοριών που χρησιμοποιούνται σε κόμβους υπερμέσων είναι το κείμενο, τα γραφικά, ο ήχος και το video.
Τα γραφικά που χρησιμοποιούνται σε εφαρμογές υπερμέσων μπορεί να είναι είτε ψηφιοποιημένες, δηλαδή “σαρωμένες”, φωτογραφίες (digitized or scanned images) είτε αντικειμενοστραφείς εικόνες (object-oriented pictures) κατασκευασμένες από κάποιον αλγόριθμο γραφικών σε υπολογιστή. Τα γραφικά αυτά μπορούν να χρησιμοποιηθούν απλά και μόνο για εικονογράφηση ή μπορούν τα ίδια να διαθέτουν συνδέσμους προς κάποιους άλλους κόμβους πληροφοριών. Για παράδειγμα, τα διάφορα τμήματα σε έναν χάρτη της Πολυτεχνειούπολης Ζωγράφου θα μπορούσαν να αποτελούν συνδέσμους προς κάποιους άλλους κόμβους μίας εφαρμογής υπερμέσων, στους οποίους πιθανότατα θα αναγράφονταν τα ονόματα όλων των μελών ΔΕΠ του κάθε τμήματος.
Διάφορα άλλα μέσα αναπαράστασης της πληροφορίας που χρησιμοποιούνται συχνά ως τύποι δεδομένων σε κόμβους υπερμέσων είναι ο ήχος και οι κινούμενες εικόνες με τη μορφή video ή animation. Ο πιο κοινός τρόπος για να αναπαραστήσουμε ήχο και video ως κόμβους πληροφοριών είναι να χρησιμοποιήσουμε ένα απλό κείμενο ως κόμβο αναχώρησης, το οποίο θα οδηγεί στην κλήση ενός αρχείου ήχου ή video. Με τον τρόπο αυτό, το κείμενο λειτουργεί ως σύνδεσμος προς το παίξιμο ενός μουσικού κομματιού ή ενός video clip. Σε αντίθεση όμως με το κείμενο και τα γραφικά, ο ήχος και το video παρουσιάζουν μία σημαντική δυσκολία. Αυτές οι δύο μορφές πληροφορίας δεν μπορούν να χρησιμοποιηθούν εύκολα ως κόμβοι αναχώρησης σε ένα δίκτυο υπερμέσων. Για παράδειγμα, ενώ ένα κείμενο για τη ζωή του Mozart μπορεί εύκολα να περιέχει συνδέσμους προς κάποια αρχεία ήχου με αποσπάσματα από τις σημαντικότερες συνθέσεις του, το αντίθετο είναι αρκετά πιο δύσκολο. Παρόλο αυτά όμως, πρόσφατες έρευνες έχουν δώσει κάποιες λύσεις και σε αυτό το πρόβλημα.
Το πρωτόκολλο HTTP είναι το πιο συνηθισμένο στον ηλεκτρονικό χώρο του World Wide Web. Η ονομασία του προέρχεται από τα αρχικά των αγγλικών λέξεων HyperText Transfer Protocol (Πρωτόκολλο Μεταφοράς Υπερκειμένου). Το πρωτόκολλο αυτό χρησιμοποιείται από τη συγκεκριμένη υπηρεσία του δικτύου Internet από το 1990. Το HTTP αποτελεί ένα πρωτόκολλο του επιπέδου εφαρμογών στα δίκτυα υπολογιστών και χρησιμοποιείται κυρίως σε διανεμημένα πληροφορικά συστήματα υπερμέσων. Είναι ένα γενικό, αντικειμενοστραφές πρωτόκολλο που μπορεί να χρησιμοποιηθεί σε ένα πλήθος εφαρμογών, για παράδειγμα σε εξυπηρετητές (servers) και διανεμημένα συστήματα διαχείρισης αντικειμένων. Το βασικότερο και πιο σημαντικό ίσως χαρακτηριστικό του πρωτοκόλλου αυτού είναι ότι επιτρέπει στα διάφορα συστήματα μετάδοσης δεδομένων να υφίστανται ανεξάρτητα από τα δεδομένα που αυτά μεταφέρουν.
Τα πιο διαδεδομένα πρωτόκολλα που χρησιμοποιούνται έως σήμερα στο WWW είναι αυτά της οικογένειας HTTP 1.x. Από την αρχή της δημιουργίας τους και της εφαρμογής τους στο World Wide Web, τα πρωτόκολλα της οικογένειας αυτής περνούν συνεχώς από διάφορα στάδια αναθεώρησης με σκοπό να καλυφθούν τυχόν αδυναμίες των αρχικών εκδόσεων του HTTP. Μία λύση που έχει ήδη προταθεί για την βελτίωση, ή καλύτερα επέκταση, του αρχικού πρωτοκόλλου είναι ένα πρωτόκολλο που φέρει την ονομασία HTTP-NG, δηλαδή HyperText Transfer Protocol-New Generation, και το οποίο ενδέχεται να καλύψει όσες αδυναμίες έχουν παρουσιαστεί μέχρι σήμερα στη λειτουργία της αρχική έκδοσης. Η σύνταξη του πρωτοκόλλου HTTP είναι η συνηθισμένη που ακολουθείται και από όλα τα υπόλοιπα URLs. Για παράδειγμα, μία σωστή σύνταξη θα ήταν : http://www.ntua.gr/pub/multimedia/audio.htm. Πάντως, ειδικά στο HTTP πρωτόκολλο, ο χρήστης μπορεί να δώσει μόνο τη διεύθυνση του server ή το όνομα ενός directory.
Με τον όρο WWW servers δεν εννοούμε μόνο τους υπολογιστές-εξυπηρετητές που είναι υπεύθυνοι για τη διανομή των πληροφοριών μέσα στο World Wide Web, αλλά και το αντίστοιχο λογισμικό (software) που βρίσκεται εγκατεστημένο σε αυτούς και υποβοηθά την παραπάνω λειτουργία της εξυπηρέτησης. Οι WWW servers συναντώνται συχνά και με την ονομασία HTTP servers ακριβώς επειδή πρωταρχικός τους σκοπός είναι η διακίνηση δεδομένων βάσει του πρωτοκόλλου HTTP του Web. Τα περισσότερα από αυτά τα προγράμματα εξυπηρέτησης μπορούν να χρησιμοποιηθούν χωρίς καμία οικονομική επιβάρυνση των χρηστών και διατίθενται δωρεάν από τους κατασκευαστές τους για την πλειοψηφία των λειτουργικών συστημάτων (κυρίως όμως για Unix και Microsoft Windows). Ακολούθως, παρουσιάζονται δύο από τα γνωστότερα προγράμματα εξυπηρέτησης, το NCSA httpd και το Apache, χωρίς αυτό βέβαια να σημαίνει ότι δεν υπάρχουν άλλα αξιόλογα προγράμματα που θα μπορούσαν να συμπεριληφθούν επίσης στην παρουσίαση. Τα προγράμματα αυτά διανέμονται εντελώς δωρεάν, όχι όμως και για εμπορική χρήση.
Το πρόγραμμα αυτό αποτελεί έναν WWW server συμβατό με το πρωτόκολλο HTTP και εξυπηρετεί τη διάθεση πληροφοριακών εγγράφων (κυρίως υπερκειμένου) μέσω του World Wide Web. Το πρόγραμμα διατίθεται δωρεάν μόνο για ακαδημαϊκούς, ερευνητικούς ή ενδοεπιχειρησιακούς σκοπούς. Ο συγκεκριμένος αυτός server διακρίνεται για ένα πλήθος ιδιαίτερων χαρακτηριστικών, μερικά από τα οποία είναι: το σχετικά μικρό μέγεθός του, η ταχύτητα με την οποία επεξεργάζεται τον πληροφοριακό όγκο στο Web, το αυξημένο ποσοστό αξιοπιστίας και ασφάλειας που παρέχει και, τέλος, η συμβατότητα και μεταφορά του προγράμματος που του επιτρέπουν να υποστηρίζεται από έναν μεγάλο αριθμό πρωτοκόλλων της οικογένειας HTTP (παλαιότερων και νεότερων εκδόσεων). Ο ενδιαφερόμενος χρήστης μπορεί να αναζητήσει περισσότερες πληροφορίες μέσω της υπηρεσίας του World Wide Web στη διεύθυνση: http://hoohoo.ncsa.uiuc.edu.
Το ερευνητικό πρόγραμμα Apache οργανώθηκε σε μία προσπάθεια για την επίλυση διάφορων προβλημάτων σχετικά με την ανάπτυξη ενός δημόσιας χρήσης και αποδοχής (public domain) HTTP server για υπολογιστικά συστήματα που στηρίζονται στο λειτουργικό σύστημα UNIX. Η αρχική έκδοση του προγράμματος βασίστηκε στον κώδικα και τις ιδέες που συναντώνται και στον NCSA httpd. Από τότε, το συγκεκριμένο πρόγραμμα εξελίχθηκε σε ένα ανώτερο σύστημα, ικανό να συναγωνιστεί στη λειτουργικότητα, την αποτελεσματικότητα και την ταχύτητα οποιονδήποτε άλλο HTTP server για περιβάλλον Unix. Ο Apache αποτελεί σήμερα τον πιο δημοφιλή Web server. Καλύπτει έναν μεγάλο αριθμό μειονεκτημάτων που παρουσιάζονται στον NCSA httpd και, επιπλέον, έχει αποδειχτεί ταχύτερος και πιο αποτελεσματικός από μερικές εκδόσεις του προηγούμενου server. Περισσότερες πληροφορίες για τον Apache server μπορεί να αναζητήσει κάποιος στη διεύθυνση: http://www.apache.com.
Στο σημείο αυτό κρίνεται σκόπιμο να αναφερθούν ορισμένα πολύ ενδιαφέροντα στατιστικά στοιχεία που αποδεικνύουν με τη γλώσσα των αριθμών τη δυναμική ανάπτυξη του World Wide Web. Σύμφωνα, λοιπόν, με τα στατιστικά δεδομένα που παρέχουν μεγάλοι οργανισμοί και εταιρείες, όπως π.χ. η Dataquest και η AT&Τ, η διακίνηση πληροφοριών στο δίκτυο Internet αυξάνεται ραγδαία. Πιο συγκεκριμένα, τον Ιανουάριο του 1988 διακινήθηκαν σε αυτό περίπου 85 εκατομμύρια πακέτα δεδομένων, ενώ τον Ιανουάριο του 1995 ο αριθμός των πακέτων είχε ανέλθει σε 60 δισεκατομμύρια, ένα νούμερο που σίγουρα προκαλεί δέος. Η σημαντικότατη αυτή αύξηση στη διακίνηση των δεδομένων προκύπτει κατά κύριο λόγο από τις δύο πιο δημοφιλείς υπηρεσίες του Internet, το ηλεκτρονικό ταχυδρομείο και το WWW.
Αν και κανείς δεν μπορεί να είναι απόλυτα βέβαιος για τον ακριβή αριθμό των χρηστών του Internet, ένα νούμερο γύρω στα 30 εκατομμύρια για τον Ιούνιο του 1995 μοιάζει και το πλέον πιθανό. Από αυτούς, οι μισοί και πλέον χρήστες είχαν πρόσβαση στο γραφικό περιβάλλον του Web, ενώ συνεχώς προστίθενται ολοένα και περισσότεροι μετά τη δραστηριοποίηση μεγάλων εταιρειών που παρέχουν on-line υπηρεσίες. Για την Ελλάδα τα μεγέθη είναι εξίσου εντυπωσιακά, καθώς ο ρυθμός αύξησης των νέων χρηστών ήταν περίπου 50% ανά τετράμηνο για το έτος 1995. Στο διάγραμμα που ακολουθεί παρουσιάζεται γραφικά η ταχύτατη αύξηση της διακίνησης πληροφοριών σε πακέτα δεδομένων κατά τα έτη 1993 και 1994.
Η συνολική αξία της αγοράς προϊόντων που σχετίζονται με το δίκτυο Internet (συμπεριλαμβανομένου του software, του hardware και των υπηρεσιών) υπολογιζόταν ότι μέχρι το 1997 αυτή θα έφτανε το ποσό των 4,2 δισεκατομμυρίων δολαρίων. Ειδικά για το World Wide Web, η συνολική αξία της αγοράς, αποτιμώμενη σε χρηματικές μονάδες, διπλασιάζεται περίπου κάθε τρίμηνο. Βέβαια, πρέπει εδώ να σημειωθεί ότι η μεγαλύτερη “έκρηξη” στην αγορά προϊόντων γίνεται στις Η.Π.Α., όπου η αγορά εκεί “κινείται” με ταχύτερους ρυθμούς. Σε αυτό έχουν συνεισφέρει σημαντικά οι προσπάθειες των μεγάλων εμπορικών επιχειρήσεων που θεωρούν το Web ένα ιδανικό μέσο προβολής και προώθησης των προϊόντων τους. Η συνεχής δημιουργία ηλεκτρονικών εμπορικών κέντρων στο Web, των επονομαζόμενων cybermalls, έχει δώσει την ευκαιρία σε πολλές επιχειρήσεις, ακόμη και μικρομεσαίου χαρακτήρα, να προωθήσουν τα προϊόντα τους δυναμικά και με μικρό συγκριτικά κόστος. Στον τομέα αυτό, η Ευρωπαϊκά Eνωση έχει να επιδείξει επίσης σημαντική κινητικότητα, με πρώτη δύναμη τη Μεγάλη Βρετανία και τα υπόλοιπα ευρωπαϊκά κράτη-μέλη να ακολουθούν.
Εισαγωγή
στο Web Authoring
Τα
περιεχόμενα ενός Web document.
Ας εξετάσουμε τώρα αναλυτικά τα διάφορα είδη δεδομένων που μπορεί να περιέχει ένα έγγραφο, ή αλλιώς μία σελίδα, στο World Wide Web. Η αρχιτεκτονική του Web είναι μία αρχιτεκτονική πελάτη/εξυπηρετητή (client/server architecture), όπως άλλωστε αναφέρθηκε και παραπάνω. Τα δεδομένα, που αποκαλούνται Web documents, Web pages ή HTML documents, βρίσκονται αποθηκευμένα στους Web servers, δηλαδή τους υπολογιστές του δικτύου που λειτουργούν ως εξυπηρετητές-διανομείς για τους χρήστες. Ο χρήστης που συνδέεται στο Internet για να προσπελάσει αυτά τα έγγραφα είναι ο client, δηλαδή ο πελάτης. Με τον όρο HTML documents εννοούμε αρχεία τα οποία συνήθως αποθηκεύονται με προέκταση.htm ή.ht3 (για την έκδοση 3.0 της γλώσσας HTML) και το περιεχόμενο των οποίων είναι δομημένο σύμφωνα με τις προδιαγραφές της γλώσσας αυτής. Η γλώσσα HTML (HyperText Markup Language),δηλαδή, είναι μία γλώσσα περιγραφής εγγράφων.
Βασικό στοιχείο της φιλοσοφίας του υπερκειμένου είναι η ύπαρξη των λεγόμενων υπερσυνδέσμων. Oπως αναφέρθηκε ήδη και στη σχετική ενότητα, αυτοί δεν είναι τίποτε άλλο από ειδικοί “σύνδεσμοι” που οδηγούν τον χρήστη σε κάποια άλλη πληροφορία, είτε μέσα στο ίδιο έγγραφο είτε συνηθέστερα σε κάποιο άλλο. Με τον τρόπο αυτό, δημιουργείται ένα πλέγμα από ηλεκτρονικά έγγραφα, όπου το καθένα έχει συνδέσμους που οδηγούν το χρήστη σε κάποιο άλλο σημείο. Πιο συγκεκριμένα, ένα έγγραφο υπερκειμένου θα έχει όλες τις λέξεις κανονικά με ένα χρώμα, εκτός από κάποιες οι οποίες θα είναι συνήθως πιο έντονες. Επιλέγοντας μία από αυτές τις τελευταίες λέξεις, ο χρήστης θα οδηγηθεί κάπου αλλού, σε μία σελίδα του WWW με περιεχόμενο που προσδιορίζει η λέξη που αυτός επέλεξε. Μέσω αυτής της διαδικασίας, ο χρήστης οδηγείται κάθε φορά σε διαφορετικές πηγές πληροφοριών, συλλέγοντας έτσι στοιχεία για θέματα που τον ενδιαφέρουν. Αυτή είναι και η σημαντικότερη δυνατότητα που προσφέρει το Web στους χρήστες του. Eνα τεράστιο δίκτυο εύκολα προσπελάσιμων πληροφοριακών εγγράφων.
Eνα HTML έγγραφο μπορεί να περιέχει μία σειρά από δεδομένα, ξεκινώντας από τα πλέον απλά, όπως είναι το κείμενο, και καταλήγοντας σε multimedia δεδομένα, όπως είναι ο ήχος (audio) και το video. Φυσικά, σε ένα τέτοιο έγγραφο μπορούν να ενσωματωθούν γραφικά και φωτογραφίες, πίνακες καθώς και φόρμες εισαγωγής στοιχείων από τους χρήστες. Το ίδιο το έγγραφο, βέβαια, δεν εμπεριέχει πάντοτε όλα αυτά τα δεδομένα. Στην περίπτωση του ήχου και των video clips, για παράδειγμα, απλώς καθορίζονται στο HTML αρχείο τα αντίστοιχα αρχεία ήχου (με πιο συνηθισμένες προεκτάσεις τις.wav και.au) και video (με προέκταση.avi ή.mov) τα οποία είναι αποθηκευμένα σε κάποιον υποκατάλογο (directory) του server. Παρόμοια, τα γραφικά και οι διάφορες εικόνες είναι συγκεκριμένα αρχεία με συνήθεις καταλήξεις.gif ή.jpg τα οποία μέσω διάφορων υπερσυνδέσμων είναι διαθέσιμα στον χρήστη. Το τελικό αποτέλεσμα σε μία σελίδα του Web είναι ο συνδυασμός όλων αυτών των στοιχείων, αλλά το ίδιο το HTML document είναι της τάξης μερικών Kbytes σε μέγεθος. Εξαίρεση αποτελεί το κείμενο, το οποίο όπως είναι φυσικό ενσωματώνεται στο ίδιο το έγγραφο.
Οι διάφοροι υπερσύνδεσμοι παρέχουν ένα πλούσιο ρεπερτόριο επιλογών. Συνήθως αυτοί θα είναι διευθύνσεις κάποιας άλλης σελίδας του Web, αλλά μπορούν επίσης να είναι διευθύνσεις ηλεκτρονικού ταχυδρομείου που θα επιτρέπουν σε έναν χρήστη να στέλνει μηνύματα σε κάποιον άλλο, διευθύνσεις για FTP sites και Gopher sites, σύνδεσμοι για κάποιο αρχείο του ίδιου server που βρίσκεται ο χρήστης, σύνδεσμοι αρχείων ήχου/video κ.λ.π. Δεν είναι βέβαια απαραίτητο ένα κείμενο μόνο να παριστά έναν υπερσύνδεσμο. Μία εικόνα επίσης μπορεί να είναι ένας υπερσύνδεσμος, την οποία όταν ο χρήστης “ενεργοποιήσει” κατάλληλα (συνήθως κάνοντας κλικ με το ποντίκι του σε γραφικό περιβάλλον) να οδηγείται σε μία άλλη διεύθυνση.
Oπως είναι κατανοητό, αυτό το πλούσιο περιβάλλον πολυμέσων, το οποίο παράλληλα είναι και ισχυρά αλληλεπιδραστικό (interactive), αποτελεί ιδανική πλατφόρμα εργασίας για οποιονδήποτε ενδιαφέρεται να συλλέξει στοιχεία για κάποιο θέμα, να “περιπλανηθεί” στον ηλεκτρονικό χώρο του Internet αναζητώντας εικόνες, να πραγματοποιήσει on-line αγορές ή απλά να περάσει ευχάριστα το χρόνο του. Oπως αναφέρεται παρακάτω, η δημιουργία μίας σελίδας του Web είναι ένα σχετικά εύκολο έργο, τουλάχιστον για απλές μορφοποιήσεις σελίδων, και απαιτεί ελάχιστα εργαλεία. Στην ουσία και ένας απλός συντάκτης κειμένου (text editor) αρκεί.
Η δημιουργία προσωπικών σελίδων στο WWW είναι σίγουρα κάτι που ενδιαφέρει τους περισσότερους χρήστες του Internet, τη στιγμή που όλοι μας έχουμε θαυμάσει ορισμένες σελίδες πραγματικά αριστουργήματα. Κλειδί για τη δημιουργία τέτοιων σελίδων είναι μία γλώσσα που φέρει το όνομα HTML, από τα αρχικά των αγγλικών λέξεων HyperText Markup Language (Γλώσσα Επισήμανσης Υπερκειμένου), και στην οποία στηρίζεται ολόκληρο το δημιούργημα του World Wide Web. Η γλώσσα HTML αποτελεί υποσύνολο της γλώσσας SGML (Standard Generalized Markup Language) που επινοήθηκε από την ΙΒΜ προκειμένου να λυθεί το πρόβλημα της μη τυποποιημένης εμφάνισης κειμένων σε διάφορα υπολογιστικά συστήματα. Η SGML αποτελείται από τρία μέρη. Στο πρώτο μέρος, ορίζεται η γραμματοσειρά που θα χρησιμοποιηθεί. Στο δεύτερο, ορίζονται τα tags (ετικέτες) που θα χρησιμοποιηθούν για τη μορφοποίηση του συγκεκριμένου εγγράφου. Το τρίτο μέρος περιέχει το κείμενο μαζί με τα tags, που δίνει και το οπτικό αποτέλεσμα. Η ενότητα αυτή αναφέρεται μόνο στο τρίτο μέρος που είναι η γλώσσα HTML.
Η προβολή και η διαχείριση σε επίπεδο χρήστη ενός εγγράφου HTML είναι αρκετά απλή υπόθεση, αφού ο κυριότερος στόχος της γλώσσας είναι η παραγωγή εγγράφων υπερκειμένου εύκολων στο χειρισμό τους. Η γλώσσα αυτή παρουσιάζει απλό κείμενο, εικόνες και προσφέρει ορισμένες μορφοποιήσεις για διακριτική παρουσίαση συγκεκριμένων σημείων (λ.χ. τίτλων). Βασικό στοιχείο της HTML αποτελούν οι σύνδεσμοι (links) που μπορεί αυτή να δημιουργήσει, δηλαδή συγκεκριμένα τμήματα του περιεχομένου της σελίδας τα οποία όταν επιλεγούν από τον χρήστη οδηγούν σε κάποιο άλλο σημείο του εγγράφου, ή ακόμη και σε ένα άλλο έγγραφο που μπορεί να βρίσκεται σε κάποιον άλλο υπολογιστή του Internet. Με αυτά τα βασικά δομικά στοιχεία και ορισμένα άλλα δευτερεύοντα υλοποιούνται όλες οι σελίδες του World Wide Web.
Σε επίπεδο προγραμματισμού, τα HTML αρχεία είναι απλά ASCII αρχεία κειμένου, τα οποία περιέχουν το κείμενο που εμφανίζεται καθώς και τις ειδικές εντολές της γλώσσας για τις συγκεκριμένες λειτουργίες. Για τα γραφικά υπάρχουν αναφορές σε αρχεία γραφικών τα οποία βρίσκονται εκτός του HTML κειμένου. Συνεπώς, η κατασκευή των HTML αρχείων, και κατ’ επέκταση των σελίδων του WWW, μπορεί να γίνει με έναν απλό συντάκτη κειμένου. Αν και η γλώσσα είναι αρκετά απλή, έχουν κατά καιρούς αναπτυχθεί αρκετά βοηθητικά προγράμματα, κυρίως γραφικά, τα οποία υποβοηθούν την κατασκευή των HTML αρχείων. Τα προγράμματα αυτά διευκολύνουν σε μεγάλο βαθμό την όλη εργασία, αφού ο χρήστης δεν χρειάζεται να θυμάται τις χαρακτηριστικές εντολές και δηλώσεις της γλώσσας.
Η γλώσσα HTML, τη στιγμή που γράφεται η αναφορά αυτή, βρίσκεται ήδη στην τρίτη της έκδοση. Στην πρώτη έκδοση υπάρχει η δυνατότητα απεικόνισης στατικής και κινούμενης εικόνας, καθώς και η δυνατότητα ήχου. Στη δεύτερη έκδοση προστέθηκε η δυνατότητα εισαγωγής στοιχείων από τον χρήστη. Στην τελευταία τρίτη έκδοση έχει προστεθεί η δυνατότητα απεικόνισης πινάκων, μαθηματικών συμβόλων κ.ά. Σκοπός της ενότητας αυτής είναι να αποκτήσει ο ενδιαφερόμενος αναγνώστης ορισμένες γνώσεις γύρω από τα βασικά χαρακτηριστικά και τις δυνατότητες που προσφέρει η γλώσσα για την ανάπτυξη σελίδων στο Web. Παρακάτω αναφέρονται μερικά από τα χαρακτηριστικά αυτά:
Oπως προαναφέρθηκε, η γλώσσα HTML αποτελείται από κείμενο και tags (ετικέτες) τα οποία καθορίζουν την εμφάνιση και τις ιδιότητες του κειμένου. Το tag είναι ένα είδος εντολής που προσδίδει κάποια ιδιαίτερα χαρακτηριστικά στο κείμενο, για παράδειγμα επιλογή μεγέθους χαρακτήρων. Σχεδόν όλα τα tags εσωκλείονται σε “<” και “>” και διακρίνονται σε απλά και διπλά. Ένα παράδειγμα απλού tag είναι το <BR> που δηλώνει αλλαγή γραμμής στο κείμενο. Στη δεύτερη περίπτωση, τα διπλά tags σημαδεύουν την αρχή και το τέλος του κειμένου που θα επηρεάσουν, για παράδειγμα το <Β> Hello World </B> που εμφανίζει τη φράση “Hello World” με έντονα γράμματα. Όπως φαίνεται και από το παράδειγμα, το δεύτερο tag που τερματίζει την ισχύ του πρώτου εμπεριέχει και τον χαρακτήρα “/”, πράγμα που ισχύει γενικά με όλα τα διπλά tags. Ειδική περίπτωση απλού tag αποτελεί αυτό των σχολίων που ορίζεται ως εξής: <!- -Σχόλιο- ->. Τέλος, για να τυπωθούν διάφοροι ειδικοί χαρακτήρες, η γλώσσα HTML διαθέτει το tag χαρακτήρων (character entity). H γραφή του tag αυτού αρχίζει με τον χαρακτήρα “&”, συνεχίζει με το κωδικοποιημένο όνομα του ειδικού χαρακτήρα και καταλήγει με τον χαρακτήρα “;”.
Στη συνέχεια παραθέτουμε ένα απλό παράδειγμα σε γλώσσα HTML για να φανούν καλύτερα οι κανόνες σύνταξης που πρέπει να ακολουθούνται. Το παράδειγμα αυτό μπορεί να γραφτεί, όπως άλλωστε και κάθε κομμάτι κώδικα της γλώσσας αυτής, σε έναν οποιοδήποτε συντάκτη (editor) :
<HTML>
<HEAD>
<TITLE>
This is my first page </TITLE>
</HEAD>
<BODY>
<H1>
Hello World! </H1>
</BODY>
</HTML>
Σχ. Παράδειγμα προγράμματος σε
γλώσσα HTML
Η γλώσσα HTML διαθέτει αρκετά “εργαλεία” για την καλύτερη δυνατή μορφοποίηση και οργάνωση του κειμένου. Δυστυχώς, υπάρχουν και αρκετοί περιορισμοί που όμως τείνουν να μειωθούν με τις επερχόμενες εκδόσεις της γλώσσας. Υπάρχουν δύο διαφορετικών ειδών tags μορφοποίησης του κειμένου: αυτά που δίνουν συγκεκριμένες ιδιότητες στους χαρακτήρες (π.χ. μέγεθος, γραμματοσειρά κ.λ.π.) και αυτά που καθορίζουν την οργάνωση και τη δομή του κειμένου (π.χ. παράγραφοι, ταξινόμηση, λίστες κ.λ.π.).
Η γλώσσα HTML προσφέρει έναν σχετικά περιορισμένο αριθμό γραμματοσειρών. Ο χρήστης, όμως, έχει τη δυνατότητα να συνδυάσει δύο ή τρεις γραμματοσειρές μαζί έτσι ώστε να επιτύχει το επιθυμητό αποτέλεσμα. Για να καθορίσει το μέγεθος των χαρακτήρων, ο χρήστης μπορεί να επιλέξει ένα από τα έξι διαφορετικά μεγέθη που διαθέτει η γλώσσα αυτή. Ανάλογα με το μήκος τους, οι χαρακτήρες ταξινομούνται σε courier και σε proportional. Στη γραμματοσειρά courier όλοι οι χαρακτήρες καταλαμβάνουν τον ίδιο χώρο στην οθόνη, ενώ αντίθετα, οι χαρακτήρες της γραμματοσειράς proportional έχουν μεταβλητό μήκος ανάλογα με την κατασκευή τους. Για παράδειγμα, ο χαρακτήρας “ι” είναι εκ κατασκευής μικρότερος από τον χαρακτήρα “ω” και έτσι καταλαμβάνει λιγότερο χώρο. Για τον λόγο αυτό, οι χαρακτήρες courier χρησιμοποιούνται σε κείμενα που περιέχουν πίνακες για να μην αλλοιωθεί η στοίχισή τους και γενικά σε κείμενα που είναι από πριν μορφοποιημένα.
Στη συγγραφή μίας σελίδας του Web υπάρχει πολλές φορές η ανάγκη δημιουργίας καταλόγων στοιχείων (lists). Με τη βοήθεια των καταλόγων αυτών, ο αναγνώστης διευκολύνεται περισσότερο στην κατανόηση και την ταχύτερη απομνημόνευση των στοιχείων. Η γλώσσα HTML διαθέτει πέντε διαφορετικά είδη καταλόγων. Ανάλογα με τη συχνότητα εμφάνισης και τη χρήση τους σε ένα HTML έγγραφο μπορούν αυτοί να διακριθούν σε :
1. Αριθμητικούς καταλόγους (Ordered or Numbered Lists) : Είναι οι κατάλογοι που έχουν αριθμημένες εγγραφές κατά αύξουσα σειρά. Η αρίθμηση αυτή μπορεί να είναι είτε μία απλή καταμέτρηση είτε μία ιεραρχική ταξινόμηση των στοιχείων του καταλόγου.
2. Μη αριθμητικούς καταλόγους (Unordered Lists) : Οι κατάλογοι αυτοί περιέχουν μία απλή αναφορά στα στοιχεία τους, χωρίς να παίζει κανένα ιδιαίτερο ρόλο η ταξινόμησή τους.
3. Καταλόγους επιλογών (Menu Lists) : Αυτός ο τύπος καταλόγου είναι ίσως ο λιγότερο δημοφιλής. Eχει ελάχιστη διαφορά από τους μη αριθμητικούς καταλόγους και μάλιστα τείνει να εξαλειφθεί και από τις νεότερες εκδόσεις της γλώσσας. Και στην περίπτωση αυτού του καταλόγου δεν παίζει κανένα ιδιαίτερο ρόλο η ταξινόμηση των στοιχείων που εμφανίζονται. Είναι δηλαδή μία απλή αναφορά.
4. Καταλόγους αρχείων (Directory Lists) : Αρκετές φορές ο χρήστης έχει την ανάγκη να παρουσιάσει σε μία σελίδα του κάποιον κατάλογο αρχείων. Την ανάγκη αυτή έρχεται να καλύψει ο κατάλογος αρχείων.
5. Ερμηνευτικούς καταλόγους (Definition or Glossary Lists) : Μία πολύ ενδιαφέρουσα και χρήσιμη κατηγορία είναι αυτή των ερμηνευτικών καταλόγων. Oπως μπορεί κάποιος εύκολα να αντιληφθεί από την ονομασία, πρόκειται για καταλόγους όρων και των ερμηνειών τους, κάτι ανάλογο δηλαδή με ένα λεξικό.
6. Συνδυασμούς καταλόγων : Πολλές φορές είναι απαραίτητος ο συνδυασμός διαφόρων από τους παραπάνω καταλόγους έτσι ώστε να επιτύχει ο χρήστης το επιθυμητό αποτέλεσμα. Η γλώσσα HTML παρέχει αυτήν τη δυνατότητα.
Μέχρι αυτό το σημείο, παρουσιάστηκαν μερικές από τις δυνατότητες της γλώσσας που είχαν σχέση με την παρουσίαση ενός απλού κειμένου. Όπως αναφέρθηκε και παραπάνω όμως, η υπηρεσία του World Wide Web γνωρίζει τρομερή επιτυχία και παγκόσμια αποδοχή λόγω της απλότητας, της χρησιμότητας και κυρίως λόγω της εντυπωσιακής εμφάνισης των κειμένων της. Το τελευταίο οφείλεται στις δυνατότητες πολυμέσων (multimedia) που προσφέρει η γλώσσα HTML σε συνεργασία με τα διάφορα προγράμματα ανάγνωσης σελίδων του Web, τους επονομαζόμενους Web browsers. Η πιο απλή μορφή αναπαράστασης της πληροφορίας, μετά το κείμενο πάντοτε, είναι η εικόνα και γενικότερα τα γραφικά. Η γλώσσα HTML παρέχει στους χρήστες τη δυνατότητα ενσωμάτωσης τέτοιων μορφών πληροφορίας στα κείμενά τους.
Για να αποθηκευτεί μία εικόνα στον υπολογιστή, υπάρχουν διάφοροι τρόποι κωδικοποίησης που ονομάζονται formats. Τα πιο δημοφιλή formats εικόνας είναι τα: GIF, JPG, BMP, PCX και TIF. Δυστυχώς, δεν υποστηρίζονται απευθείας όλα τα formats εικόνων από τους Web browsers. Πάντως, το σύνολο των browsers υποστηρίζει εκ κατασκευής τουλάχιστον τις εικόνες GIF. Αυτό απλά σημαίνει ότι μία τέτοια εικόνα μπορεί να αποτελέσει μέρος του HTML κειμένου και γι’αυτό ονομάζεται και εσωτερική εικόνα. Για τα υπόλοιπα formats, ο χρήστης μπορεί να ορίσει στον browser του τα αντίστοιχα προγράμματα εμφάνισης που ονομάζονται viewers. Οι εικόνες που ανήκουν σε formats που δεν υποστηρίζονται απευθείας από τον browser του χρήστη ονομάζονται εξωτερικές.
Όπως αναφέρθηκε και προηγουμένως, HTML ή HyperText Markup Language σημαίνει Γλώσσα Επισήμανσης Υπερκειμένου. Το υπερκείμενο (hypertext) είναι ένα κείμενο με λέξεις-κλειδιά που ονομάζονται σύνδεσμοι (links) και μπορούν να οδηγήσουν τον χρήστη σε ένα άλλο επεξηγηματικό κείμενο του συνδέσμου. Η γλώσσα HTML προσφέρει ακόμη μία δυνατότητα. Οι σύνδεσμοι δεν περιορίζονται σε απλές λέξεις ή φράσεις αλλά μπορούν να είναι ακόμη και εικόνες, οπότε στην περίπτωση αυτή έχουμε τις επονομαζόμενες εικόνες-συνδέσμους. Αντίστοιχα, η σύνδεση δεν είναι απαραίτητο να γίνεται πάνω σε κείμενο αλλά και σε κάποια εικόνα, ήχο ή ακόμη και video. Το σημαντικότερο όμως πλεονέκτημα που προσφέρουν οι σύνδεσμοι σε έναν χρήστη είναι η δυνατότητα ενσωμάτωσης διάφορων URLs στο HTML κείμενό του, που του εξασφαλίζουν σύνδεση με άλλους servers στον υπόλοιπο κόσμο μέσω διάφορων υπηρεσιών όπως FTP, Telnet, Mail, Gopher, Usenet και φυσικά WWW. Οι σύνδεσμοι, τέλος, μπορούν να διακριθούν σε δύο κατηγορίες: σε συνδέσμους που συνδέουν τον χρήστη σε εξωτερικά αρχεία (κείμενα, εικόνες, ήχους, video) και σε συνδέσμους που τον οδηγούν σε κάποιο συγκεκριμένο σημείο ενός κειμένου HTML.
Η τεχνική του Image Map είναι μία πολύ ενδιαφέρουσα παραλλαγή της εικόνας-συνδέσμου. Για την ακρίβεια, πρόκειται για μία εικόνα όπου διάφορες περιοχές της μπορούν να είναι σύνδεσμοι. Ένα απλό παράδειγμα Image Map είναι ένας χάρτης της Ευρώπης, όπου οι συνοριακές γραμμές των κρατών είναι καθαρά οροθετημένες για διευκόλυνση του χρήστη. Έτσι, εάν ο χρήστης επιλέξει, π.χ. με το ποντίκι του, ένα κράτος θα μπορέσει αυτός να πάρει πληροφορίες για τον πληθυσμό, το θρήσκευμα, την έκταση της χώρας κ.ά. Για την κατασκευή ενός Image Map πρέπει ο χρήστης να ακολουθήσει μία αρκετά σύνθετη, αλλά όχι και δύσκολη, διαδικασία.
Οι εικόνες που χρησιμοποιούνται για την κατασκευή τέτοιων Image Maps είναι σχεδόν αποκλειστικά σε GIF format. Οι περιοχές-σύνδεσμοι της εικόνας καθορίζονται από τον συγγραφέα της σελίδας σε ένα αρχείο που θα βρίσκεται στον Web server του. Το αρχείο αυτό, που ονομάζεται Map file, περιέχει τις συντεταγμένες των περιοχών-συνδέσμων καθώς και τις διευθύνσεις στις οποίες θα οδηγηθεί ένας χρήστης επιλέγοντας αυτές. Η επεξεργασία του αρχείου αυτού γίνεται από ένα πρόγραμμα που επίσης βρίσκεται στον Web server.
Eνας σύνδεσμος σε κάποιο HTML έγγραφο μπορεί να οδηγήσει τον χρήστη όχι μόνο σε κάποιο άλλο κείμενο, του ίδιου ή άλλου απομακρυσμένου Web server, αλλά και σε οποιουδήποτε τύπου εξωτερικά αρχεία. Τέτοια αρχεία είναι, για παράδειγμα, αρχεία εικόνων, ήχων, video κ.ά. Όπως συμβαίνει με τις εικόνες έτσι και με τον ήχο ή το video, υπάρχουν διάφοροι τρόποι αποθήκευσής τους. Οι τρόποι αυτοί ονομάζονται και σε αυτή την περίπτωση formats, μερικά γνωστά από τα οποία είναι τα ακόλουθα: WAV, AU, AIF και MID για τον ήχο και AVI, MOV και MPG για το video. Η δυνατότητα ενσωμάτωσης παντός είδους αρχείων που προσφέρει η γλώσσα HTML δίνει στις σελίδες του Web ιδιότητες πολυμέσων. Eτσι, με λίγη φαντασία και αρκετή δουλειά, κάθε χρήστης έχει τη δυνατότητα να κατασκευάσει μία on-line multimedia εφαρμογή της αρεσκείας του.
Μέχρι αυτό το σημείο της αναφοράς, έχουν αναφερθεί οι περισσότερες δυνατότητες της γλώσσας HTML που έχουν σχέση με την παρουσίαση δεδομένων στην οθόνη. Κατ’αυτόν τον τρόπο, η επικοινωνία που έχει ο αναγνώστης με μία σελίδα του Web είναι μονόδρομη και αυτό γιατί δέχεται μόνο στοιχεία. Αν όμως ο αναγνώστης είχε τη δυνατότητα να δίνει στοιχεία, όπως για παράδειγμα το όνομά του, τη διεύθυνσή του κ.ά., η επικοινωνία του με τη σελίδα θα ήταν αμφίδρομη. Για να γίνει πιο κατανοητή η έννοια της αμφίδρομης επικοινωνίας, αναφέρουμε το ακόλουθο χαρακτηριστικό παράδειγμα.
Ας υποθέσουμε ότι ένας χρήστης βρίσκεται στη σελίδα του Web μίας εταιρείας που πουλάει δίσκους μουσικής. Eχει στη διάθεσή του έναν τεράστιο κατάλογο με τη δισκογραφία εκατοντάδων συγκροτημάτων μαζί με τις φωτογραφίες των εξώφυλλων των δίσκων, τους τίτλους αλλά και τα λόγια των τραγουδιών. Βέβαια, η σελίδα είναι εξοπλισμένη με αρκετά εργαλεία αναζήτησης όπως σημεία, τα οποία μπορεί αυτός να επιλέξει με ταξινόμηση καταλόγων κατά αλφαβητική ή χρονολογική σειρά, εμφάνιση νέων παραγωγών αρχίζοντας από χρονική στιγμή που ορίζει ο χρήστης ή ακόμη και αναζήτηση με λέξεις κλειδιά που και πάλι αυτός ορίζει.
Αποφασίζει να αναζητήσει τη δισκογραφία του συγκροτήματος “U2” τα τελευταία τρία χρόνια. Eτσι, λοιπόν, αυτός διαλέγει, π.χ. με τη βοήθεια του ποντικιού, την επιλογή “ΟΧΙ ΑΡΓΟΤΕΡΑ ΑΠΟ” και πληκτρολογεί τον αριθμό “3” στο ανάλογο κουτάκι (πεδίο). Στη λίστα με τις επιλογές “ΗΜΕΡΕΣ”, “ΜΗΝΕΣ”, “ΧΡΟΝΙΑ” ο χρήστης διαλέγει την τελευταία επιλογή. Το σύστημα απαντά ότι βρήκε δύο δίσκους με τις προδιαγραφές που ο χρήστης όρισε. Στη συνέχεια, αυτός βλέπει τις φωτογραφίες των εξώφυλλων των δίσκων και δίπλα τους τίτλους των τραγουδιών που περιέχονται στον καθένα. Πατώντας κάποιο εικονικό πλήκτρο με το ποντίκι του, ο ενδιαφερόμενος χρήστης ζητά να αγοράσει τον πρώτο από τους δύο δίσκους. Το σύστημα εμφανίζει τότε μία φόρμα καταχώρησης στοιχείων για την εισαγωγή του ονοματεπώνυμου του υποψήφιου αγοραστή, τον τύπο, τον αριθμό και την ημερομηνία λήξης της πιστωτικής του κάρτας. Τέλος, ζητείται από τον χρήστη να επιβεβαιώσει την παραγγελία επιλέγοντας “ΝΑΙ” ή “ΟΧΙ” αντίστοιχα. Αυτό αποτελεί ένα από τα πιο χαρακτηριστικά παραδείγματα αμφίδρομης επικοινωνίας, που βασίζεται στις δυνατότητες που παρέχει η γλώσσα HTML στους χρήστες για την υλοποίηση και υποστήριξη τέτοιου είδους επικοινωνίας μέσω εγγράφων του World Wide Web.
Oπως έχει φανεί μέχρι τώρα, η γλώσσα HTML έχει τη δυνατότητα να παρουσιάζει δεδομένα με έναν πραγματικά εντυπωσιακό τρόπο, αλλά δεν μπορεί να τα επεξεργαστεί. Το κενό αυτό της γλώσσας καλύπτεται από άλλα βοηθητικά προγράμματα, τα οποία μπορούν να είναι γραμμένα σε μία άλλη γλώσσα, όπως C, PERL ή ακόμη και Unix Scripts (κάτι ανάλογο των batch files του DOS). Αυτά τα βοηθητικά προγράμματα ονομάζονται CGI (Common Gateway Interface) και επεξεργάζονται δεδομένα που παρέχονται από τη σελίδα του Web και μετά επιστρέφουν κάποιο αποτέλεσμα είτε σε HTML είτε σε οποιαδήποτε άλλη μορφή εμείς ορίσουμε.
Τα CGI Scripts βρίσκονται πάντοτε στη μεριά του Web server και για να εκτελεστούν θα πρέπει να το επιτρέπει ο διαχειριστής του συστήματος (Web master). Μία πολύ συνηθισμένη χρήση CGI Scripts είναι η αναζήτηση κάποιας λέξης σε μία βάση δεδομένων ή η εκτέλεση κάποιας εντολής στο λειτουργικό σύστημα. Τέλος, τα CGI Scripts χρησιμοποιούνται για την επεξεργασία και την αξιοποίηση των δεδομένων που εισάγουν οι χρήστες σε μία εφαρμογή HTML.
Πολλές φορές, κατά τη συγγραφή μίας σελίδας για το World Wide Web, παρουσιάζεται η ανάγκη οργάνωσης διάφορων στοιχείων σε πίνακες. Οι νεότερες εκδόσεις της γλώσσας HTML παρέχουν στους χρήστες αυτή τη δυνατότητα. Οι πίνακες αποτελούν πλέον ένα από τα ισχυρότερα χαρακτηριστικά της γλώσσας αυτής. Eνας πίνακας στοιχείων αποτελείται από γραμμές και στήλες. Το σημείο τομής μίας γραμμής και μίας στήλης ονομάζεται κυψέλη (cell). Μέσα στις κυψέλες τοποθετούνται τα στοιχεία του πίνακα, είτε αυτά είναι δεδομένα είτε τίτλοι. Δεδομένα του πίνακα μπορούν βέβαια να είναι και άλλες κατηγορίες στοιχείων, όπως κατάλογοι, εικόνες, φόρμες ή ακόμη και υποπίνακες.
Η γλώσσα HTML εξελίσσεται διαρκώς και πολύ σύντομα μπορεί να μην ισχύουν αρκετά από τα παραπάνω. Άλλωστε, το κυριότερο ίσως πρόβλημα που αντιμετωπίζει ο προγραμματιστής είναι ότι οι προδιαγραφές της γλώσσας περνούν συνεχώς από διάφορα στάδια συνεχούς αναθεώρησης με αποτέλεσμα να προστίθενται ολοένα και περισσότερα νέα χαρακτηριστικά. Είναι όμως βέβαιο πως η HTML έχει πολλά ακόμη να προσφέρει. Oπως δείχνουν τα πράγματα, οι δυνατότητές της θα είναι σύντομα τέτοιες ώστε τα έντυπα (περιοδικά, εφημερίδες) θα μοιάζουν ξεπερασμένα.
Ήδη ένα “παρακλάδι” της HTML που προσφέρει δυνατότητες εικονικής πραγματικότητας (virtual reality) εδώ και καιρό την εμφάνισή του. Η γλώσσα αυτή ονομάζεται VRML, από τα αρχικά των αγγλικών λέξεων Virtual Reality Modeling Language. Στη γλώσσα VRML δεν υπάρχει κείμενο με λέξεις-συνδέσμους αλλά εικόνα με αντικείμενα-συνδέσμους. Ο χρήστης έχει τη δυνατότητα να κινηθεί στον χώρο και να επιλέξει το αντικείμενο που θα επεξεργαστεί. Η ταχύτητα με την οποία εξελίσσεται αυτή η τεχνολογία είναι ασύλληπτη και είναι δύσκολο, έως αδύνατο, για κάποιον να προσδιορίσει την νέα “τάξη πραγμάτων” που θα ακολουθήσει στο χώρο του World Wide Web.
Το World Wide Web αποτελεί σήμερα ένα ιδανικό μέσο προώθησης των προϊόντων διάφορων εμπορικών επιχειρήσεων αλλά και προβολής των μεμονωμένων χρηστών. Από τη στιγμή, λοιπόν, που μία επιχείρηση ή ένας χρήστης έχουν αποφασίσει ότι ο ηλεκτρονικός χώρος του Web τους ενδιαφέρει ως ένα εργαλείο προβολής και διαφήμισης, θα πρέπει αυτοί να καταλήξουν στο υλικό που θα ήθελαν να παρουσιάσουν καθώς και στον τρόπο με τον οποίο θα αναπτύξουν τις σελίδες τους. Oλο αυτό το project που έχει να κάνει με την οργάνωση και παρουσίαση του υλικού συνηθίζεται να αποκαλείται Web authoring και εμπεριέχει ως τμήμα του και την κωδικοποίηση των σελίδων που συνήθως ονομάζεται HTML programming.
Οι ανάγκες, βέβαια, μίας εμπορικής επιχείρησης είναι τελείως διαφορετικές από αυτές ενός μεμονωμένου χρήστη, και συνεπώς εντελώς διαφορετικές είναι και οι απαιτήσεις τους σε ο, τι αφορά την ανάπτυξη μίας σελίδας στο World Wide Web. Ακολούθως αναφέρονται οι διαφορές στη σχεδίαση μίας WWW σελίδας για μία εταιρεία και έναν απλό χρήστη. Η ανάλυση που ακολουθεί έχει ως άξονα μία μεσαίου μεγέθους επιχείρηση, αλλά η φιλοσοφία εργασίας είναι παρόμοια και για μικρότερες ή μεγαλύτερες εταιρείες. Τα μεγέθη που αναφέρονται απλά κλιμακώνονται ανάλογα :
Oσο τέλεια και αν είναι η υλικοτεχνική υποδομή της επιχείρησης, όσο πλούσιοι και αν είναι οι διαθέσιμοι πόροι της, ο σημαντικότερος παράγοντας επιτυχίας εδώ είναι το ανθρώπινο δυναμικό που αυτή διαθέτει και η συνεργασία που επιτυγχάνεται μεταξύ των διάφορων ομάδων εργασίας της (workgroups). Μία τέτοια ομάδα εργασίας, που συνήθως αποκαλείται Web team, αναλαμβάνει το συνολικό έργο της παρουσίασης της επιχείρησης στο χώρο του World Wide Web και απαρτίζεται κυρίως από τα ακόλουθα μέλη:
1. Τον Webmaster ο οποίος είναι ένα στέλεχος με τεχνικές γνώσεις αναφορικά με δίκτυα υπολογιστών και πληροφοριακά συστήματα. Αυτός θα αναλάβει το τεχνικό μέρος του έργου, δηλαδή θα εγκαταστήσει τον υπολογιστή που προορίζεται για Web server, καθώς και το απαιτούμενο software, ενώ θα αναλάβει και τις διάφορες καλωδιώσεις/συνδέσεις που είναι απαραίτητες. Αυτό, βέβαια, στην περίπτωση που η επιχείρηση επιθυμεί να αναπτύξει τον δικό της Web server και όχι να καταβάλλει κάποια μηνιαία συνδρομή σε κάποια από τις εταιρείες που παρέχουν υπηρεσίες πρόσβασης στο Internet (Internet providers) για να προβάλλει τη σελίδα της στο Web.
2. Eναν ή περισσότερους Docmasters ή Web authors, όπως αποκαλούνται. Είναι οι άνθρωποι που θα αναλάβουν το σχεδιασμό των σελίδων, σε ανώτερο επίπεδο, κατανέμοντας το υλικό και αναλαμβάνοντας τη διαχείριση του συνολικού έργου (project management). Αυτοί θα έχουν την επιμέλεια όλων των θεμάτων δίνοντας τις κατευθυντήριες γραμμές. Είναι απαραίτητο γι’ αυτούς να γνωρίζουν σε βάθος τη φιλοσοφία του Web και να έχουν σχετική εμπειρία από πολλά sites του εξωτερικού που έχουν ήδη αξιοποιήσει με επιτυχία τον Web. Πρέπει να είναι διαρκώς ενήμεροι για τις εξελίξεις σε διεθνές επίπεδο και να φροντίζουν να επισκέπτονται συχνά άλλους κόμβους με πρωτότυπο και λειτουργικό σχεδιασμό.
3. Τους προγραμματιστές σε γλώσσα HTML ή HTML programmers που θα αναλάβουν την κωδικοποίηση των σελίδων. Ο συνολικός αριθμός τους εξαρτάται από το πλήθος των πληροφοριών που θα εισαχθούν στις σελίδες του Web.
4. Eναν γραφίστα/ειδικό DTP που θα παρέχει συμβουλές για την καλύτερη δυνατή εμφάνιση των σελίδων και θα επιμεληθεί την αισθητική τους πλευρά, σχεδιάζοντας ενδεχομένως και κάποια γραφικά μέρη. Η παρουσία του στην ομάδα εξαρτάται σε μεγάλο βαθμό από την βαρύτητα που δίνει η επιχείρηση στο συνολικό έργο, αλλά σίγουρα προσφέρει και μία διαφορετική οπτική γωνία προσέγγισης που ασφαλώς είναι χρήσιμη.
Οι απαιτήσεις φυσικά ενός απλού χρήστη, σε ότι αφορά την ανάπτυξη μίας σελίδας στο World Wide Web, δεν μπορούν να είναι τόσο μεγάλες όσο αυτές μίας εμπορικής επιχείρησης. Κατά συνέπεια, για τη σχεδίαση μίας τέτοιας σελίδας δεν απαιτείται μία ολόκληρη και οργανωμένη ομάδα εργασίας, αλλά πρέπει ο ενδιαφερόμενος χρήστης να διαθέτει έναν λογαριασμό πρόσβασης στο Web και καλή γνώση της γλώσσας HTML. Έτσι, κάθε χρήστης του δικτύου Internet έχει σήμερα τη δυνατότητα να φτιάξει μία σελίδα στο Web και τα διαθέσιμα μέσα προσφέρονται για δημιουργικές σχεδιάσεις.
Υπάρχουν όμως ορισμένα σημεία που αξίζει κάθε χρήστης να προσέξει, εάν επιθυμεί η σελίδα του να μεταφέρει στους υπόλοιπους το μήνυμά του με τρόπο εύληπτο, καλαίσθητο, οργανωμένο και προσιτό. Το Web authoring, όπως αποκαλείται ελεύθερα, είναι μία υπέροχη τέχνη. Αυτό, όμως, δεν σημαίνει πως ο χρήστης δεν μπορεί να δομήσει το υλικό του με κάποιες στοιχειώδεις αρχές και να επιτύχει έτσι τη βέλτιστη απόδοσή του. Ακολουθώντας κάποιες κατευθυντήριες γραμμές, ο απλός χρήστης μπορεί κάλλιστα να έχει μία επιτυχημένη παρουσία στον αχανή και μαγικό κόσμο του Web.
Η πρώτη δουλειά του χρήστη για μία καλή παρουσία στο World Wide Web είναι να καθορίσει επακριβώς το υλικό που θα εισαχθεί. Αν οι σελίδες που θα δημιουργήσει αυτός έχουν απλά προσωπικό περιεχόμενο, τότε δεν θα τον απασχολήσει ιδιαίτερα αυτό το ζήτημα και το πιθανότερο είναι ότι θα κινηθεί ελεύθερα. Εάν, όμως, οι σελίδες του πρόκειται να χρησιμοποιηθούν για επαγγελματικούς σκοπούς και επιδιώκει να έχει το μέγιστο όφελος, τότε το πρώτο αυτό στάδιο είναι εξαιρετικά σημαντικό.
Εφόσον, τώρα, ο χρήστης έχει στα χέρια του το περιεχόμενο που θέλει να εισάγει σε απτή μορφή, μπορεί να προχωρήσει στο δεύτερο στάδιο της ανάπτυξης που είναι η οργάνωση και σωστή δόμησή του. Η συνηθέστερη και πλέον επιτυχημένη τακτική είναι να ακολουθήσει ο χρήστης μία από πάνω-προς τα κάτω προσέγγιση (top-down method). Με απλά λόγια, ο χρήστης ξεκινάει από τα γενικά και προχωρεί προς τα ειδικά. Αυτό παράλληλα σημαίνει ότι οι σελίδες δεν πρέπει να αναπτύσσονται σε εύρος αλλά σε βάθος. Στα περισσότερα sites του εξωτερικού η τακτική αυτή έχει αποδειχτεί ιδιαίτερα επιτυχής και έχει αποδώσει σημαντικούς καρπούς. Αυτή επιτρέπει την εύκολη ενημέρωση των σελίδων, την αποτελεσματική μετακίνηση του επισκέπτη μέσα σε αυτές, την εύκολη ανεύρεση των πληροφοριών και την απλοποίηση της επέκτασης των ήδη υπαρχουσών σελίδων με προσθήκη συμπληρωματικών πληροφοριών. Τέλος, παράλληλα με το δεύτερο αυτό στάδιο ανάπτυξης, ο χρήστης θα πρέπει να προσδιορίσει και τη λειτουργική φυσιογνωμία της σελίδας του.