9a. Τοπικοί δεσμοί (local)
Τώρα θα κάνετε το πρώτο βήμα για
να δημιουργήσετε ένα δεσμό με μία δεύτερη
ιστοσελίδα. Αυτοί οι δεσμοί λέγονται
"τοπικοί" (local) γιατί συνδέουν σελίδες μέσα
στο ίδιο υπολογιστή.
Σημείωση: Εάν δεν
έχετε το κείμενο απο το προηγούμενο μάθημα,
μπορείτε να το κατεβάσετε από εδώ.
Δεσμοί σε τοπικά αρχεία
Ο απλούστερος δεσμός είναι
αυτός που ανοίγει ένα άλλο HTML αρχείο, μέσα στον
ίδιο υποκατάλογο ως ιστοσελίδα. Ο κώδικας για
αυτή την δυνατότητα είναι ο εξής:
<a href="filename.html">text
that responds to link</a>
Το "a" από τον κώδικα είναι
από το anchor και το "href" από το "hypertext
reference".
Το όνομα του αρχείου θα πρέπει
να είναι ένα άλλο HTML αρχείο. Οτιδήποτε κείμενο
βρίσκεται μεταξύ απο τους συμβολισμούς < > και πριν το </a> θα είναι το
"υπερκείμενο" (hypertext) το οποίο θα εμφανίζεται
υπογραμμισμένο και "hyper."
Ακολουθώντας τα παρακάτω
βήματα, θα δημιουργήσετε ένα δεσμό στο HTML αρχείο
σας, με ένα τοπικό αρχείο:
- Ανοίξτε το HTML αρχείο, volc.html
στο παράθυρο του text editor.
- Πρώτα, κάτω από την επικεφαλίδα Volcanic Places in the USA, γράψτε το κείμενο
που ακολουθεί:
Listed below are two places in the United States that are
considered "active" volcanic areas.
- Κάτω απο την "Mount St. Helens"
επικεφαλίδα, βάλτε:
On May
18, 1980, after a long period of rest, this quiet
mountain in Washington provided <a
href="msh.html">
detailed observations</a> on the mechanics
of highly explosive eruptions.
Το "detailed observations" θα είναι
δεσμός που εμφανίζει ένα δεύτερο HTML αρχείο με
όνομα msh.html, το οποίο δεν υπάρχει
αλλά θα το δημιουργήσουμε στα βήματα 5 και 6.
- Σώστε και κλείστε το HTML αρχείο.
- Απο τον κειμενογράφο, ανοίξτε
ένα καινούργιο παράθυρο, από το (File-Open-New document).
- Βάλτε τα παρακάτω στο νέο
παράθυρο:
<html>
<head>
<title>Mount St Helens</title>
</head>
<body>
<h1>Mount St Helens</h1>
The towering pine trees of this once-quiet mountain
were toppled over like toys.
</body>
</html>
- Σώστε αυτό το αρχείο με το όνομα msh.html, στον ίδιο υποκατάλογο με το
volc.html.
- Ξαναφορτώστε το volc.html
στον web browser.
- Τεστάρετε τον δεσμό για τις
λέξεις "detailed observations". Οταν θα τις επιλέξετε,
θα σας συνδέσουν με μία νέα σελίδα, η οποία θα
είναι η msh.html, που
δημιουργήσαμε πριν.
Δεσμοί σε γραφικά
Με την anchor
ετικέτα , μπορείτε επίσης να δημιουργήσετε δεσμό
με αρχείο γραφικών. Όταν ο δεσμός θα επιλεχθεί, θα
κατεβάσει το αρχείο με το γραφικό και θα
εμφανιστεί ότι περιέχει το αρχείο, απο μόνο του
σε άδεια σελίδα.
Ο απλούστερος anchor δεσμός είναι
αυτός που καλεί το αρχείο, στον ίδιο υποκατάλογο
που βρίσκεται και η ιστοσελίδα. Ο κώδικας είναι ο
εξής:
<a
href="filename.gif">text that responds to link</a>
όπου filename.gif
είναι το όνομα της GIF εικόνας.
Τώρα ακολουθείστε
τα παρακάτω βήματα, για να προσθέσετε σύνδεσμο
μεταξύ ενός αρχείου γραφικών με ένα αρχείο HTML:
- Κατεβάστε ένα αντίγραφο της
εικόνας από το εικόνες για το μάθημα
8a.
- Ανοίξτε το αρχείο msh.html
στον κειμενογράφο.
- Τροποποιείστε το κείμενο έτσι
ώστε να περιέχει και τον δεσμό της εικόνας του Mount
St. Helens.
The towering pine trees of this once-quiet
mountain
were <a href="msh.gif">toppled over like
toys</a>.
- Σώστε την msh.html
σελίδα και ξαναφορτώστε την (Reload)
στον web browser.
- Κάντε κλικ πάνω στο δεσμό.
- Θα εμφανιστεί η εικόνα..
Δεσμοί με άλλους υποκαταλόγους
Η anchor
ετικέτα επίσης μπορεί να δημιουργήσει δεσμό
μεταξύ αρχείων που βρίσκονται σε διαφορετικούς
υποκαταλόγους. Για παράδειγμα, θα βάλουμε όλα τα
αρχεία γραφικών σε ξεχωριστό υποκατάλογο, με
όνομα pictures. Αυτή η ενέργεια
είναι βολική για την οργάνωση του site σας.
Ακολουθείστε τα παρακάτω βήματα:
- Μέσα στο υποκατάλογο που
βρίσκεται το αρχείο volc.html,
φτιάξτε έναν νέο υποκατάλογο με το όνομα pictures.
- Μεταφέρετε την εικόνα msh.gif στο νέο υποκατάλογο.
- Ανοίξτε το msh.html
αρχείο στον κειμενογράφο.
- Βάλτε την anchor
ετικέτα, όπως παρακάτω:
The towering
pine trees of this once-quiet mountain
were <a href="pictures/msh.gif">toppled
over
like toys</a>.
Σημείωση: Όπως βλέπετε και
στον κώδικα, βάλαμε το όνομα του υποκαταλόγου που
βρίσκονται οι εικόνες "pictures", και μετά το
σύμβολο "/", για να δηλώσουμε ότι είναι
υποκατάλογος (όπως και στο DOS).
 work area
work area
 volc.html
volc.html
 pictures
pictures
 msh.gif
msh.gif
- Σώστε το HTML αρχείο και
ξαναφορτώστε το στον web browser.
Τεστάρετε τον δεσμό, αν όλα
πήγαν καλά, κάνοντας κλικ στον δεσμό, θα φορτωθεί
η εικόνα.
Δεσμοί με υποκαταλόγους
ανωτέρου επιπέδου
Τώρα θα μάθετε να κατασκευάζετε
δεσμούς με αρχεία που βρίσκονται σε κατώτερο
επίπεδο υποκαταλόγου, απο τον χώρο εργασίας.
Επίσης θα μπορείτε να κατασκευάζετε δεσμούς με
αρχεία που βρίσκονται και σε ανώτερο επίπεδο
υποκαταλόγου. Δείτε το παρακάτω παράδειγμα:
<a href="../../home.html">return
to home</a>
Σε κάθε "../" που
υπάρχει, ο δεσμός λέει στον web browser να πάει ένα
επίπεδο πάνω από τον υποκατάλογο που είναι η
σελίδα. Σε αυτή την περίπτωση, λέει να πάει δύο
επίπεδα πάνω και να φορτώσει την σελίδα με το
όνομα home.html.
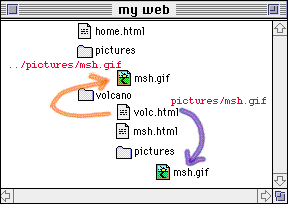
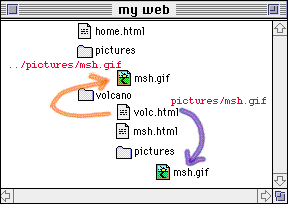
Στο παράδειγμα μας, ας
υποθέσουμε ότι ο υποκατάλογος pictures
δεν είναι στον ίδιο υποκατάλογο με το αρχείο volc.html αλλά ένα επίπεδο ανώτερα
 Σε αυτή την περίπτωση,
ο δεσμός μεταξύ volc.html αρχείου
και msh.gif εικόνας, θα είναι ο
εξής:
Σε αυτή την περίπτωση,
ο δεσμός μεταξύ volc.html αρχείου
και msh.gif εικόνας, θα είναι ο
εξής:
<img
src="../pictures/msh.gif">
έτσι ο web browser κοιτάει να βρεί τον
υποκατάλογο "pictures" που βρίσκεται ένα
επίπεδο ανώτερα από το αρχείο της σελίδας volc.html.
Τώρα ήρθε η ώρα, να οργανώσουμε
καλύτερα τα αρχεία μας. Ακολουθείστε τα παρακάτω
βήματα:
- Πρώτα, φτιάξτε ένα νέο
υποκατάλογο με το όνομα volcano.
- Μετά, μεταφέρετε τα δύο HTML αρχεία
volc.html και msh.html
στο νέο υποκατάλογο.
- Μεταφέρετε τον υποκατάλογο pictures με τις εικόνες, στο ίδιο
επίπεδο με τον volcano. Επίσης
βάλτε και την εικόνα lava.gif
στον υποκατάλογο pictures
- Τώρα, ο χώρος εργασίας σας έχει
δύο υποκαταλόγους, τον (volcano)
με τα HTML αρχεία και τον (pictures)
με τα αρχεία γραφικών:
 work area
work area
- Αφού κάναμε αυτές τις αλλαγές, θα
πρέπει να τακτοποιοίσουμε και τους δεσμούς
μεταξύ των αρχείων. Ας ξεκινήσουμε από την σελίδα
volc.html.
<h3>Mount St Helens</h3>
On May 18, 1980, after a long period of rest, this quiet
mountain in Washington provided <a href="msh.html">detailed
observations</a> on the mechanics of highly explosive
eruptions.
Σημείωση: εδώ δεν θα γίνει
κάποια αλλαγή στους δεσμούς γιατί το αρχείο msh.html παραμένει στον ίδιο
υποκατάλογο που είναι και το αρχείο volc.html.
- Στην σελίδα msh.html
είχαμε ένα δεσμό με την εικόνα "Mt. St Helens". Εδώ
για να λειτουργούν σωστά οι δεσμοί, θα πρέπει να
γίνουν οι αλλαγές που ακολουθούν:
από αυτό τον κώδικα:
The towering pine trees of this once-quiet mountain
were <a href="pictures/msh.gif">toppled over
like toys</a>.
σε αυτόν:
The towering pine trees of this once-quiet
mountain
were <a href="../pictures/msh.gif">toppled over
like toys</a>.
γιατί θα πρέπει να ανεβεί ένα
επίπεδο από τον υποκατάλογο που βρίσκεται (που
γίνεται με την εντολή "../") και να βρεί τον
υποκατάλογο pictures (με την
εντολή "/pictures/") όπου υπάρχει η εικόνα msh.gif.
- Επίσης θα γίνουν οι ίδιες
αλλαγές και στην ετικέτα <img...>
που εμφανίζει την εικόνα με το όνομα lava.gif.
Ανοίξτε το αρχείο volc.html και
διορθώστε τον κώδικα, όπως δείχνει παρακάτω:
<img alt="A Lesson on:" src="../pictures/lava.gif"
width=300 height=259>
- Σώστε το αρχείο και μετά ανοίξτε
το volc.html στον web browser για να
κάνετε την συνήθης επαλήθευση για τους δεσμούς.
 work area
work area volc.html
volc.html pictures
pictures msh.gif
msh.gif  Σε αυτή την περίπτωση,
ο δεσμός μεταξύ volc.html αρχείου
και msh.gif εικόνας, θα είναι ο
εξής:
Σε αυτή την περίπτωση,
ο δεσμός μεταξύ volc.html αρχείου
και msh.gif εικόνας, θα είναι ο
εξής: