Όπως
ακριβώς με οτιδήποτε άλλο εισάγεται σε μία ιστοσελίδα που δημιουργείται
στο NVU, έτσι και οι εικόνες μπορουν να εισαχθούν πολύ εύκολα μέσα απο
τη γραμμή εργαλείων. Οι ενέργειες για την εισαγωγή μίας νέας εικόνας
είναι οι ακόλουθες.
- Απο τη Βασική γραμμή εργαλείων

επιλέγουμε την εισαγωγή εικόνας 
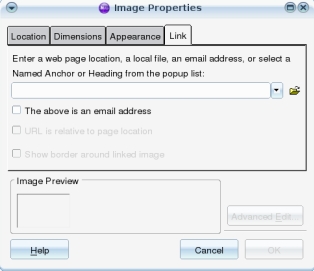
- Στη συνέχεια εμφανίζεται ένα παράθυρο, το
παράθυρο ιδιοτήτων της εικόνας.

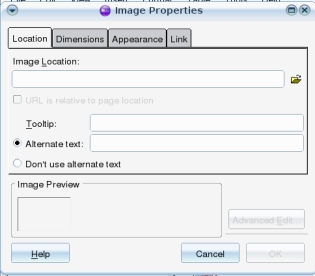
Το παράθυρο αυτό όπως παρατηρούμε και στην προηγούμενη εικόνα έχει
τρεις καρτέλες, την Location, την Dimensions, την Appearance και την
Link. Στην καρτέλα Location επιλέγουμε την εικόνα που θέλουμε να
εισάγουμε απο την ιδιότητα Image Location. Επίσης ορίζουμε και την τιμή
της ιδιότητας Alternate text. Το κείμενο που θα ορίσουμε σε αυτή την
ιδιότητα ειναι το κέιμενο που θα εμφανίζεται στη θέση τηςεικόνας, στην
περίπτωση που για οποιοδήποτε λόγο ο Web Browser δεν θα καταφέρει να
φορτώσει την εικόνα που ορίσαμε. Μια ακόμα ιδιότητα που μπορούμε να
ορίσουμε σε αυτή την καρτέλα είναι η ιδιότητα Tooltip. Το κείμενο που
θα εισάγουμε ως τιμή σε αυτή την ιδιότητα, είναι το κείμενο που θα
εμφανίζεται όταν ο χρήστης αφήνει το ποντίκη για λίγη ώρα επάνω στην
εικόνα.

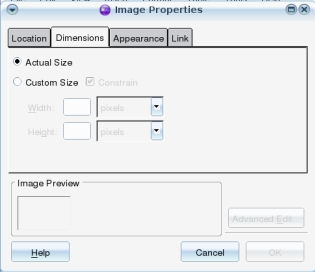
Η επόμενη καρτέλα ιδιοτήτων που φαίνεται στην παραπάνω εικόνα είναι η
καρτέλα Dimensions. Στην καρτέλα αυτή ορίζουμε τις ιδιότητες που
αφορούν τις διαστάσεις της εικόνας. Υπάρχουν δύο επιλογές, είτε να
αφήσουμε την εικόνα να εμφανιστεί με τις κανονικές της διαστάσεις, είτε
να ορίσουμε εμείς τις διαστάσεις που θέλουμε, απόλυτα σε Pixels (πλάτος
και ύψος) ή σχετικά με % ποσοστό. Αν επιλέξουμε το Check Box
Constrain, τοτε διατηρούνται οι αναλογίες πλάτους και ύψους
της
εικόνας. Σε αντίθετη περίπτωση οι αναλογίες της εικόνας αλλάζουν. Το
ύψος και πλάτος μίας εικόνας μπορούμε να τα αλλάξουμε και μέσα απο το
γραφικό περιβάλλον, μετά απο την εισαγωγή της, απλά επιλέγοντάς τη και
μετακινώντας τα όρια του περιγράμματός της.

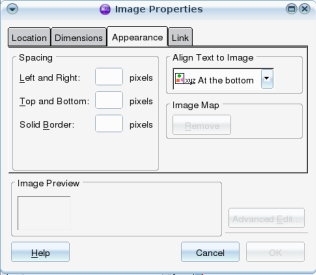
Στην καρτέλα Appearance, την οποία βλέπουμε στην παραπάνω εικόνα,
μπορούμε να ορίσουμε τις ιδιότητες Spacing Left
and Right, που είναι σε Pixels το κενό που θα υπάρχει μεταξύ εικόνας
και κειμένου δεξιά και αριστερά. Αντίστοιχα το Top and Bottom είναι το
κενό περιθώριο που θα υπάρχει μεταξύ της εικόνας και του κειμένου πάνω
και κάτω. Η ιδιότητα Solid Border ορίζει το αν θα είναι ορατό το
περίγραμμα της εικόνας και το πάχος του σε Pixels. Τέλος η ιδιότητα
Align Text to Image ορίζει τη θέση του κειμένου ως προς την εικόνα,
δηλαδή αν το κείμενο θα αναδιπλώνεται γύρω απο την εικόνα ή αν θα
στοιχίζεται στο κέντρο της εικόνας, στο κάτω ή το πάνω μέρος της
εικόνας. Οι τιμές που μπορεί να πάρει η ιδιότητα αυτή και το αποτέλεσμά
τους είναι οι ακόλουθες.
- At the top Στοιχίζει
την εικόνα με το πάνω μέρος του υψηλότερου στοιχείου κειμένου στη
γραμμή.
- In the center Στοιχίζει
την εικόνα στο μέσο της γραμμής του κειμένου.
- At the bottom Στοιχίζει
το κείμενο με το κάτω μέρος της εικόνας.
- Wrap to the left Τοποθετεί
την εικόνα στο δεξί άκρο του παραθύρου και αναδιπλώνει το κείμενο στα
αριστερά της εικόνας.
- Wrap to the right Τοποθετεί
την εικόνα στο αριστερό άκρο του παραθύρου και αναδιπλώνει το κείμενο
στα δεξιά της εικόνας.

Στην καρτέλα Link που παρουσιάζεται στην παραπάνω εικόνα μπορούμε να
ορίσουμε έναν υπερσύνδεσμο σε κάποιο αρχείο ή μία άλλη σελίδα, που θα
ανοίγει όταν ο χρήστης θα κάνει click επάνω στην εικόνα.
Υπάρχουν και άλλες πιό εξειδικευμένες ιδιότητες που μπορούμε να
ορίσουμε απο το παράθυρο ιδιοτήτων της εικόνας, επιλέγοντας το κουμπί
Advanced Edit οι οποιες για να οριστούν απαιτούν μία στοιχειώδη γνώση
HTML. Στην παρούσα παρουσίαση του NVU δεν θα επεκταθούμε στις ιδιότητες
αυτές.
- Τέλος αφού προσδιορίσουμε τις τιμές
ιδιοτήτων που επιθυμούμε στην εικόνα που εισάγουμε, πατάμε το κουμπί ΟΚ
και η εικόνα εισάγεται στην ιστοσελίδα που δημιουργούμε.
Το αποτέλεσμα της εισαγωγής μίας εικόνας σε HTML κώδικα είναι
το ακόλουθο
<img
style="border:
0px solid ; width: 228px; height: 80px; float:
left;"
alt="logo"
title="logo"
src="images/logo.png"
hspace="0"
vspace="0"
/>
Η ιδιότητα alt είναι το
Alternate
Text που εξηγήθηκε προηγουμένως.
Η ιδιότητα
title είναι το tooltip.
Η ιδιότητα src (source) είναι η τοποθεσία της εικόνας. Στη συγκεκριμένη
περίπτωση η τοποθεσία είναι ορισμένη με σχετικό τρόπο με σημείο
αναφοράς τον root κατάλογο του Site που δημιουργούμε. Η τιμή της
ιδιότητας αυτής δίνεται απο το πεδίο Image Location που παρουσιάστηκε
προηγουμένως.
Οι ιδιότητες vspace και hspace (vertical space και horizontal space
αντίστοιχα) ορίστηκαν στην καρτέλα Appearance spacing Top and Bottom
και spacing Left and Right αντίστοιχα, οι οποίες παρουσιάστηκαν
προηγουμένως.
Η ιδιότητα style ορίζει τις διαστάσεις της εικόνας, το πάχος
του περιγράμματός της σε pixels (η τιμή μηδέν που έχουμε σε αυτή την
περίπτωση σημαίνει οτι δεν θα υπάρχει περίγραμμα) και το πώς θα είναι
στοιχισμένο το
κείμενο σε σχέση με την εικόνα. Στη συγκεκριμένη περίπτωση float:
left; το κείμενο θα αναδιπλώνεται δεξιά της εικόνας, ενώ
η εικόνα θα τοποθετηθεί στο αριστερό άκρο του παραθύρου. Υπάρχει και
δεύτερος τρόπος να οριστούν οι τιμές αυτές χωρίς τι χρήση του style.
Δεν θα αναλυθούν
όμως καθώς ξεφεύγουν απο τους στόχους αυτής της παρουσίασης. Μπορούμε
ευκολα να παρατηρήσουμε πως και αυτές οι ιδιότητες όπως και οι
προηγούμενες ειχαν οριστεί μέσα απο
τα πεδία και τις καρτέλες του παραθύρου ιδιοτήτων.
Εύκολα παρατηρούμε
την αντιστοιχία που υπάρχει μεταξύ των τιμών των πεδίων που
συμπληρώσαμε στο παράθυρο ιδιοτήτων και στο τεικό αποτέλεσμα σε HTML
κώδικα. Με τον ίδιο τρόπο λειτουργούν και τα υπόλοιπα εργαλεία του
γραφικού περιβάλλοντος του NVU. Η παρούσα παρουσίαση δεν έχει ώς στόχο
την εκμάθηση HTML, αλλά την καλύτερη κατανόηση της λειτουργίας αυτών
των εργαλείων γραφικού περιβάλλοντος.
 Σύντομη παρουσίαση σε Video
Σύντομη παρουσίαση σε Video