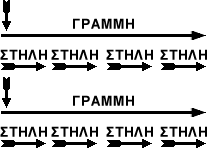
Οι πίνακες δημιουργούνται ξεκινώντας απο τα πάνω αριστερά, συνεχίζοντας με τις στήλες της 1ης γραμμής, έπειτα συνεχίζοντας με τις στήλες τις δεύτερης γραμμή κ.ο.κ. Η σειρά δημιουργίας του πίνακα διαγραμματικά έχει την ακόλουθη πορεία:

Σημείωση: Αν δεν έχετε τα αρχεία των προηγούμενων μαθημάτων, μπορείτε να τα κατεβάσετε τώρα.
Οι πίνακες πρωτοεισήχθηκαν απο την HTML 3.0 και αναπτύχθηκαν επιπλέον απο την Netscape για να προσθέσουν μια νέα διάσταση στο σχεδιασμό ιστοσελίδων. Οι πίνακες παρέχουν μια δομή για την οργάνωση άλλων στοιχείων της HTML σε "πλέγμα". Άλλη μια πιο εμφανής χρήση των πινάκων είναι όταν θέλετε να οργανώσετε πληροφορίες σε στήλες κειμένου. Ωστόσο οι πίνακες ανοίγουν τις προοπτικές για πολλές άλλες επιλογές στη διαμόρφωση των σελίδων.
Η HTML για τη δημιουργία πινάκων μοιάζει πολύπλοκη - αλλά θα αρχίσουμε απο τα απλά και στη συνέχεια θα δημιουργήσουμε ορισμένους πίνακες για το Volcano Web.
Και για να ξεκινήσουμε, όταν σχεδιάζετε πίνακες να έχετε πάντα στο νου σας τα ακόλουθα:
Οι πίνακες δημιουργούνται ξεκινώντας απο τα πάνω αριστερά, συνεχίζοντας με τις στήλες της 1ης γραμμής, έπειτα συνεχίζοντας με τις στήλες τις δεύτερης γραμμή κ.ο.κ. Η σειρά δημιουργίας του πίνακα διαγραμματικά έχει την ακόλουθη πορεία:
Κάθε πλέγμα του πίνακα ονομάζεται κελί.
Η HTML για τη βασική δομή ενός πίνακα φαίνετε παρακάτω:
| HTML | Αποτέλεσμα | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| <table border=1> <tr> <td>Row 1 col 1</td> <td>Row 1 col 2</td> <td>Row 1 col 3</td> </tr> <tr> <td>Row 2 col 1</td> <td>Row 2 col 2</td> <td>Row 2 col 3</td> </tr> <tr> <td>Row 3 col 1</td> <td>Row 3 col 2</td> <td>Row 3 col 3</td> </tr> </table> |
|
H ιδιότητα border=1 στην ετικέτα <table> ορίζει στον browser να δημιουργήσει μια γραμμή γύρο απο τον πίνακα, πάχους ενός pixel. Κάθε γραμμή του πίνακα ορίζεται απο την ετικέτα <tr>...</tr> (Table Row) και στη συνέχεια τα κελιά κάθε γραμμής ορίζονται απο την ετικέτα <td>...</td>(Table Data). Κάθε κελί, και συγκεκριμένα κάθε ετικέτα <td>...</td> μπορεί να περιλαμβάνει οποιοδήποτε είδος ετικέτας HTML που έχουμε δει εως τώρα - Κείμενο, υπερσυνδέσμους, γραφικά κ.τ.λ. Μέσα στη ετικέτα αυτή μπορείτε να χρησιμοποιήσετε διάφορα χαρακτηριστικά για να καθορίσετε την συστοίχιση των ενός κελιού:
| Οριζόντια Συστοίχιση | Κάθετη Συστοίχιση |
|---|---|
|
|
Αυτά τα χαρακτηριστικά μπορείτε τα συνδυάσετε:
<td align=left valign=bottom>
Η παραπάνω HTML παράγει ένα κελί του οποίου τα περιεχόμενα είναι συστοιχισμένα στο αριστερό και κάτω μέρος του κελιού.
Ο πίνακας που δημιουργήσαμε παραπάνω είναι λιτός και μικρός - 3 γραμμές και 3 στήλες (3x3). Δείτε στη συνέχεια τι μπορούμε να κάνουμε χρησιμοποιώντας τις ιδιότητες colspan και rowspan στις ετικέτες <td>...</td>
| HTML | Αποτέλεσμα | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| <table
border> <tr> <td>Row 1 col 1</td> <td align=center colspan=2> Row 1 col 2-3</td> </tr> <tr> <td>Row 2 col 1</td> <td>Row 2 col 2</td> <td>Row 2 col 3</td> </tr> <tr> <td>Row 3 col 1</td> <td>Row 3 col 2</td> <td>Row 3 col 3</td> </tr> </table> |
** Παρατηρήστε το δεύτερο κελί της πρώτης γραμμής - εκτείνεται (colspan=2) σε δύο στήλες. Ακόμη στο κελί αυτό έχουμε συστοιχίσει το κείμενο στο κέντρο του κελιού. |
||||||||
|
|||||||||
| Στη συνέχεια θα φτιάξουμε ένα κελί που καταλαμβάνει 2 γραμμές. | |||||||||
| HTML | Αποτέλεσμα | ||||||||
| <table
border=1> <tr> <td>Row 1 col 1</td> <td align=center colspan=2> Row 1 col 2-3</td> </tr> <tr> <td>Row 2 col 1</td> <td valign=top rowspan=2> Row 2 col 2</td> <td>Row 2 col 3</td> </tr> <tr> <td>Row 3 col 1</td> <td>Row 3 col 3</td> </tr> </table> |
|
||||||||
Η Εισαγωγική μας σελίδα περιέχει έναν πίνακα ("Volumes of Some Well Known Eruptions") που πρωτοδημιουργήσαμε στο μάθημα 9 χρησιμοποιόντας την ετικέτα <pre>...</pre>. Θα τροποποιήσουμε το διάγραμμα αυτό χρησιμοποιώντας πίνακες.
<table border>
<tr>
<th>Eruption</th>
<th>Date</th>
<th>Volume in km<sup>3</sup></th>
</tr>
<tr>
<td>Paricutin, Mexico</td>
<td align=center>1943</td>
<td align=center>1.3</td>
</tr>
<tr>
<td>Mt. Vesuvius, Italy</td>
<td align=center>79 A.D.</td>
<td align=center>3</td>
</tr>
<tr>
<td>Mount St. Helens,<br>Washington</td>
<td align=center>1980</td>
<td align=center>4</td>
</tr>
<tr>
<td>Krakatoa, Indonesia</td>
<td align=center>1883</td>
<td align=center>18</td>
</tr>
<tr>
<td>Long Valley, California</td>
<td align=center>pre-historic</td>
<td align=center>>450 & <700</td>
</tr>
<tr>
<td>Yellowstone, Wyoming</td>
<td align=center>pre-historic</td>
<td align=center>400</td>
</tr>
</table>
Σημείωση: Δείτε την HTML για την πρώτη γραμμή. Οι ετικέτες <th>...</th> (Table Header) λειτουργούν όπως ακριβώς και η ετικέτα <td>...</td> με τη διαφορά οτι το κείμενο που περιλαμβάνει αυτόματα γίνεται έντονο (bold) και τοποθετείτε στο κέντρο.
Επίσης δείτε οτι στα κελιά για το "Long Valley" πρέπει να χρησιμοποιήσουμε την HTML για τους ειδικούς χαρακτήρες "<", ">", και "&" (Δείτε Μάθημα 10)
Σημείωση: Ο πίνακας μπορεί να μη ξεχωρίζει εντελώς, καθώς το φόντο είναι ολόμαυρο.
Στη συνέχεια ας προσθέσουμε μερικά επιπλέον πράγματα στον πίνακα μας.
Ορισμένοι browsers δίνουν τη δυνατότητα να ορίσετε ορισμένες επιπλέον ρυθμίσεις για τις γραμμές που σχηματίζουν τον πίνακα. Είναι τα ακόλουθα χαρακτηριστικα:
<table border=X cellpadding=Y cellspacing=Z>
όπου Χ είναι το πάχος (σε pixels) του περιθωρίου του πίνακα. Το χαρακτηριστικό cellpadding ορίζει την απόσταση που έχουν τα περιεχόμενα των κελιών απο τα περιθώρια - μεγάλες τιμές για το Υ κάνουν τα κελιά μεγαλύτερα. Το χαρακτηριστικό cellspacing καθορίζει (σε pixels) το πάχος ανάμεσα στις εσωτερικές γραμμές που χωρίζουν τα κελιά.
Αλλάξτε τη ετικέτα <table> ώστε να διαβάζει:
<table border=3 cellpadding=4 cellspacing=8>
<table border=3 cellpadding=4 cellspacing=8>
<caption><b><font size=+1>
Volumes of Some Well-Known
Volcanic Eruptions</font></b></caption>
Μπορείτε να συμπεριλάβετε HTML iμέσα στην ετικέτα <caption>, απλά βεβαιωθείτε οτι είναι μέσα στην ετικέτα <table>...</table>.
<tr>
<th><font color=#EE8844>Eruption</font></th>
<th><font color=#EE8844>Date</font></th>
<th><font color=#EE8844>Volume in
km<sup>3</sup></font></th>
</tr>
<tr>
<th></th>
<th><font color=#EE8844>Eruption</font></th>
<th><font color=#EE8844>Date</font></th>
<th><font color=#EE8844>Volume in
km<sup>3</sup></font></th>
</tr>
<tr>
<td rowspan=4>
<font color=#EE8844>
<i>eruptions<br>
observed<br>
by humans</i>
</font></td>
<td>Paricutin, Mexico</td>
<td align=center>1943</td>
<td align=center>1.3</td>
</tr>
Σημείωση: Προσθέσαμε ορισμένες ετικέτες <br> έτσι ώστε η πρώτη στήλη να μη γίνει πολύ πλατιά.
<tr>
<td rowspan=2>
<font color=#EE8844>
<i>inferred<br>
by study<br>
of deposits</i>
</font></td>
<td>Long Valley, California</td>
<td align=center>pre-historic</td>
<td align=center>>450 & <700</td>
</tr>
Ένας πίνακας με όρια είναι χρήσιμος για διαγράμματα και δεδομένα, αλλά κάποιες άλλες φορές θέλουμε να κάνουμε μια διαμόρφωση που δεν έχει ορατά όρια. Οι πίνακες τέτοιου είδους λέγονται αόρατοι, καθώς ο αναγνώστης δεν αντιλαμβάνεται οτι στην πράξη βλέπει έναν πίνακα.
Ένας τέτοιος πίνακας δημιουργείτε με το ίδιο τρόπο που δημιουργείτε κάθε άλλος πίνακας, με τη διαφορά οτι η ετικέτα <table> έχει πλέον την μορφή:
<table border=0>
Στη συνέχεια για παράδειγμα θα τροποποιήσουμε το αρχείο usa.html (Volcanoes in the USA) σε μια σελίδα με δυο στήλες. Αντί να έχουμε παραγράφους που καταλαμβάνουν ολόκληρο το πλάτος της σελίδας, θα τις αλλάξουμε ώστε να είναι η μία δίπλα στην άλλη, όπως στο ακόλουθο σχήμα:
| [Τίτλος] | [Τίτλος] | ||
| Κείμενο Κείμενο | Κείμενο Κείμενο | ΕΙΚΟΝΑ |
Υπερσύνεσμος σε μεγαλύτερη εικόνα |
| ΟΝΟΜΑ ΕΙΚΟΝΑΣ Υπερσύνεσμος σε μεγαλύτερη εικόνα |
|||
<font size=+1><B>Mount St
Helens</B></font><br>
On May 18, 1980, after a long period of rest,
this quiet mountain in Washington provided
<a href="msh.html">detailed observations</a> on
the mechanics of highly explosive eruptions.
<p>
<font size=+1><B>Long Valley</B></font><br>
This field seismometer measures earthquakes
associated with subsurface volcanic forces and
may help to predict future events. It sits on a
plateau known as the "Volcanic Tableland" formed
by a major eruption 600,000 years ago.<p>
<a href="../pictures/seismo.jpg">
<img src="../pictures/stamp.gif">
-- [full size image] --</a>
Και αλλάξτε το με την ακόλουθη ΗΤΜL:
<table border=0 cellpadding=6
cellspacing=2>
<tr>
<td><font size=+1><B>Mount St Helens</B></font></td>
<td colspan=2><font size=+1><B>Long
Valley</B></font></td>
</tr>
<tr>
<td valign=top>On May 18, 1980, after a
long period of rest, this quiet mountain
in Washington provided <a href="msh.html">
detailed observations</a> on
the mechanics of highly explosive eruptions.
</td>
<td valign=top>
This field seismometer measures earthquakes
associated with subsurface volcanic forces
and may help to predict future events. It
sits on a plateau known as the
"Volcanic Tableland" formed by a major
eruption 600,000 years ago.
</td>
<td valign=top><a href="../pictures/seismo.jpg">
<img src="../pictures/stamp.gif"></a>
</td>
</tr>
<tr>
<td colspan=3 align=right>
<a href="../pictures/seismo.jpg">
-- [full size image] --</td>
</tr>
</table>
Άλλη μια χρήσιμη εφαρμογή των αόρατων πινάκων είναι η μετατροπή μιας μακριάς λίστας αντικειμένων (που δημιουργούμε με την ετικέτα <list>, δες μάθημα 6). Οι λίστες αναπτύσονται προς τα κάτω, αφήνοντας έτσι ανεκμετάλευτο πολύτιμο χώρο στα δεξιά της σελίδας.
Το αποτέλεσμα είναι η μεταροπή μιας λίστας:
| Μακριά Λίστα | Στήλη 1 | Στήλη 2 | |
|---|---|---|---|
| <ul> <li> xxxxxx <li> xxxx xxxx <li> xxx x xxxx <li> xxx xxxxx <li> xx x xxxxx <li> xxx xx <li> xxxx x <li> xxx x xxx </ul> |
σε |
<ul> <li> xxxxxx <li> xxxx xxxx <li> xxx x xxxx <li> xxx xxxxx </ul> |
<ul> <li> xxx xx <li> xxxx x <li> xxx x xxx </ul> |
Στη συνέχεια θα τμηματοποιήσουμε τη λίστα με τις πηγές στη σελίδα Resource Projects (αρχείο proj.html).
<table border=0 cellpadding=2 cellspacing=2>
<tr>
<td valign=top>
<ul>
<li><A HREF="http://www.avo.alaska.edu/">
Alaska Volcano Observatory</A>
<li><A HREF="http://vulcan.wr.usgs.gov/home.html">
Cascades Volcano Observatory</A>
<li><A HREF="http://www.dartmouth.edu/~volcano/">
The Electronic Volcano</A>
<li><A HREF="http://www.geo.mtu.edu/volcanoes/">
Michigan Tech Volcanoes Page</a>
<li><A HREF="http://volcano2.pgd.hawaii.edu/eos/">
NASA Earth Observing System (EOS) IDS Volcanology Team</A>
<li><A HREF="http://www.geol.ucsb.edu/~fisher/">
Volcano Information Center</a>
</ul>
</td>
<td valign=top>
<ul>
<li><A
HREF="http://vulcan.wr.usgs.gov/Servers/earth_servers.html">
Volcano/Earth Science-Oriented Servers</A>
<li><A HREF="http://volcanoes.usgs.gov/">
US Geological Survey Volcanic Hazards Program</a>
<li><a href="http://www.nmnh.si.edu/gvp/">
Global Volcanism Program (GVP) </a>
<li><a href= "http://hvo.wr.usgs.gov/volcanowatch/">
Volcano Watch Newsletter</a>
<li><a href="http://library.advanced.org/17457/">
Volcanoes Online</a>
<li><A HREF="http://volcano.und.edu/">
VolcanoWorld</A>
</ul>
</td>
</tr>
</table>
Οι πιο πολλοί σημερινοί web browsers υποστηρίζουν HTML για το χρωματισμό πινάκων, γραμμών, και κελιών. Αυτό είναι ένα αποτελεσματικό μέσο για την προσθήκη στοιχείων με γραφικά/χρώμματα σε μια ιστοσελίδα χωρίς να μεγαλώνει το μέγεθος του αρχείου απο την ενσωμάτωση εικόνων.
Στη συνέχεια θα χρησιμοποιήσουμε τους δεκαεξαδικούς χρωματικούς κώδικες που εξετάσαμε στο μάθημα 17 για το χρωματισμό του φόντου των ιστοσελίδων και στο μάθημα 19 για το χρωματισμό του κειμένου.
Είναι τόσο απλό και γίνεται με την εισαγωγή του χαρακτηριστικού bgcolor=#FF0000 στην ετικέτα <table>:
| Τμήμα του Πίνακα | HTML |
|---|---|
| Πίνακας χρωματισμός ολόκληρου του πίνακα |
<table bgcolor=#880000> |
| Γραμμή χρωματισμός μιας γραμμής μόνο |
<tr bgcolor=#880000> |
| Κελί χρωματισμός ενός κελιού μόνο |
<td bgcolor=#880000> |
Τώρα θα προσθέσουμε χρώμα στον πίνακα που δημιουργήσαμε για την είσαγωγική σελίδα. Δε θα κάνουμε κάποιες σπουδαίες αλλαγές (αλλά καλό θα ήταν να πειραματιστείτε με τις δικές σας σελίδες). Στη συγκεκριμένη περίπτωση θα κάνουμε τα κελιά που περιέχουν του τίτλους των γραμμών και των στηλών να έχουν μια πιο ανοιχτή απόχρωση απο το μαύρο φόντο της σελίδας.
<th><font
color=#EE8844>Eruption</font></th>
<th><font color=#EE8844>Date</font></th>
<th><font color=#EE8844>Volume in
km<sup>3</sup></font></th>
και προσθέστε το χραακτηριστικό για το χρώμα (#222222 - γκρι):
<th bgcolor=#222222><font
color=#EE8844>Eruption</font></th>
<th bgcolor=#222222><font color=#EE8844>Date</font></th>
<th bgcolor=#222222><font color=#EE8844>Volume in
km<sup>3</sup></font></th>
| που μορφοποιούν τους τίτλους
των γραμμών και κάντε τα ίδια με το προηγούμενο
βήμα: <td
bgcolor=#222222 rowspan=4> |
Μπορείτε ακόμη να χρησιμοποιήσετε παραπάνω απο απλό χρώμα για το φόντο του πίνακα. Στο μάθημα 17 είδαμε πως μπορούμε να χρησιμοποιήσουμε ένα αρχείο γραφικών σαν φόντο για τη σελίδα με την ετικέτα <body>. Με παρόμοιο τρόπο μπορείτε να κάνετε το ίδιο και για τους πίνακες και τα κελιά τους. Πρέπει ωστόσο να έχετε πάντα υπόψη σας τις διαφορές στον τρόπο με τον οποίο διαχειρίζονται αυτά τα χαρακτηριστικά ο Netscape Navigator και ο Internet Explorer:
| Τμήμα Πίνακα | HTML | Σημειώσεις |
|---|---|---|
| Πίνακας Γεμίζει όλα τα κελιά με το ίδιο σχέδιο |
<table background="image.gif"> | Στον Navigator γεμίζει όλα τα κελιά του πίνακα. Στον Internet Explorer, ολόκληρος ο πίνακας (μαζί και τα τοιχώματα) καλύπτονται με το σχέδιο. |
| Γραμμή Γεμίζει όλα τα κελιά μιας γραμμής |
<tr background="image.gif"> | Δε δουλεύει στον Internet Explorer |
| Κελί Γεμίζει ένα κελί με κάποιο σχέδιο |
<td background="image.gif"> | Δουλεύει το ίδιο στον Navigator και στον Internet Explorer. |
Θα τροποποιήσουμε στη συνέχεια τον πίνακα που έχουμε δημιουργήσει σε προηγούμενο παράδειγμα, έτσι ώστε να χρησιμοποιήσουμε μια υφή στα κελιά με τους τίτλους, στο διάγραμμα με τα ηφαίστεια.
<tr>
<th></th>
<th bgcolor=#222222><font
color=#EE8844>Eruption</font></th>
<th bgcolor=#222222><font color=#EE8844>Date</font></th>
<th bgcolor=#222222><font color=#EE8844>Volume in
km<sup>3</sup></font></th>
</tr>
και αλλάξτε αυτές με τις ακόλουθες, ώστε να χρησιμοποιήσουμε το αρχείο pattern.gif:
<tr>
<th></th>
<th background="../pictures/pattern.gif">
<font color=#EE8844>Eruption</font></th>
<th background="../pictures/pattern.gif">
<font color=#EE8844>Date</font></th>
<th background="../pictures/pattern.gif">
<font color=#EE8844>Volume in
km<sup>3</sup></font></th>
</tr>
Οι πίνακες αποτελούν σήμερα τον κανόνα για το σχεδιασμό ιστοσελίδων. Για παράδειγμα, μπορείτε να εξετάσετε τον κώδικα απο πολλές ιστοσελίδες όπου θα δείτε πίνακες μέσα σε πίνακες που είναι μέσα σε άλλους πίνακες κ.ο.κ. Υπάρχει ένα μειονέκτημα στις σελίδες που ο σχεδιασμός του βασίζεται αποκλειστικά ή κατα ένα μεγάλο μέρος στους πίνακες. Ολόκληρη η δομή ενός πίνακα απο την αρχική ετικέτα <table> εως την τελική </table> πρέπει να κατεβεί, πριν εμφανιστεί οτιδήποτε στην οθόνη. Έτσι αν έχετε πολλά πράγματα μέσα σε ένα πίνακα, ο αναγνώστης σας θα πρέπει να περιμένει αρκετή ώρα κοιτώντας μια λευκή σελίδα (ιδίως αν χρησιμοποιεί αργό μόντεμ).
Τι μπορείτε να κάνετε; Πάντα να δοκιμάζετε τις σελίδες σας σε μια πιο αργή σύνδεση ή σε υπολογιστή παλιότερο απο τον δικό σας. Αν ολόκληρη η σελίδα σας βασίζετε σε πίνακες, βεβαιωθείτε ότι έχετε συμπεριλάβει σε όλες τις ετικέτες <img...> τα width= και height=. Αυτό βοηθάει τον browser να εμφανίσει γρηγορότερα τη σελίδα αν ξέρει τις διαστάσεις των εικόνων. Αν είναι δυνατόν, προσθέστε κάποιες γραμμές κείμενο πριν απο έναν πολύπλοκο πίνακα, έτσι ώστε εμφανίζετε κάτι όταν κάποιος πρωτοβλέπει τη σελίδα σας.
Για ακόμη περισσότερες πληροφορίες δείτε την ενότητα με τις παραπομπές.
Στη συνέχεια: 23.Περισσότερα Για Εικόνες & Λίστες