Οι
πίνακες είναι ο πιο διαδεδομένος τρόπος για να εισάγεται περιεχόμενο σε
μια ιστοσελίδα. Στις πρώτες μέρες του Internet ο ρόλος τους ήταν πολύ
περιορισμένος. Με τον καιρό όμως καθώς και οι προδιαγραφές του HTML
κώδικα μεγάλωσαν, προστέθηκαν πολλά χαρακτηριστικά στους πίνακες που
τους έκαναν ένα δυνατό εργαλείο εισαγωγής περιεχομένου, που είναι πολύ
σταθερό και αξιόπιστο στον τρόπο με τον οποίο απεικονίζεται στους Web
Browsers. Οι πίνακες είναι σήμερα απο τα πιο κοινά στοιχεία που
συναντούμε στις ιστοσελίδες1. Στη συνέχεια θα
δούμε τον τρόπο με τον οποίο εισάγονται οι πίνακες σε μία ιστοσελίδα.
Απο τη γνωστή μας πλέον γραμμή εργαλείων που φαίνεται στην ακόλουθη
εικόνα

επιλέγουμε το εργαλείο εισαγωγής πίνακα 
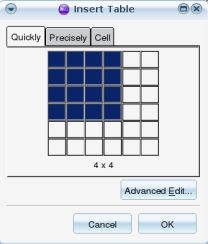
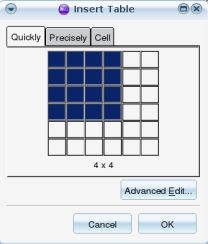
Εμφανίζεται το παράθυρο ιδιοτήτων του πίνακα, το οποίο έχει τρείς
καρτέλες και παρουσιάζεται στην ακόλουθη εικόνα.

H πρώτη καρτέλα που ονομάζεται Quickly δίνει τη δυνατότητα γρήγορης
εισαγωγής ενός πίνακα. Εδώ ο χρήστης δεν έχει τη δυνατότητα να ορίσει
τιμές στις ιδιότητες του πίνακα. Το αποτέλεσμα σε HTML κώδικα μίας
τέτοιας εισαγωγής, για έναν 3χ2 πίνακα είναι το ακόλουθο.
<table
style="text-align:
left; width: 100px;" border="1"
cellpadding="2"
cellspacing="2">
<tbody>
<tr>
<td align="left" nowrap="nowrap" valign="middle"></td>
<td align="left" nowrap="nowrap" valign="middle"></td>
</tr>
<tr>
<td align="left" nowrap="nowrap" valign="middle"></td>
<td align="left" nowrap="nowrap" valign="middle"></td>
</tr>
<tr>
<td
align="left"
nowrap="nowrap"
valign="middle"></td>
<td align="left" nowrap="nowrap" valign="middle"></td>
</tr>
</tbody>
</table>
Στη συνέχεια θα αναφερθούμε στις ιδιότητες του πίνακα, στις τιμές τους
και τη σημασία τους. Αυτή η παρουσίαση θα βοηθήσει στην κατανόηση της
λειτουργίας του παραθύρου ιδιοτήτων του πίνακα.
-
style Στην
ιδιότητα αυτή ορίζεται το πώς θα είναι το κείμενο στοιχισμένο μέσα στα
κελιά του πίνακα, καθώς επίσης και το πλάτος του πίνακα σε pixels.
Αυτός είναι ο απόλυτος τρόπος ορισμού των διαστάσεων ενός πίνακα. Οι
διαστάσεις του πίνακα μπορούν να οριστούν και σε ποσοστό επι τοις εκατό
% που σημαίνει οτι το πλάτος του πίνακα θα είναι σχετικό ώς προς το
διαθέσιμο πλάτος του παραθύρου στο οποίο προβάλλεται η σελίδα ή ως προς
το διαθέσιμο πλάτος του αντικειμένου μέσα στο οποίο βρίσκεται ο πίνακας
(ένας πίνακας μπορεί για παράδειγμα να βρίσκεται μέσα στο κελί ενός
άλλου πίνακα).
-
border
Καθορίζει το πλάτος της γραμμής πλαισίου (σε pixels) γύρω απο τον
πίνακα και τα κελιά του.
-
cellpadding
Καθορίζει (σε pixels) την ποσότητα του διαστήματος μεταξύ του
περιεχομένου των κελιών και των γραμμών πλαισίων τους.
-
cellspacing
Καθορίζει (σε pixels) την ποσότητα του διαστήματος που χωρίζει κάθε
κελί.
-
align
και valign Αυτές είναι ιδιότητες των κελιών του πίνακα και
καθορίζουν πώς θα είναι στοιχισμένο το περιεχόμενο μέσα στο κελί.
-
nowrap
Η ιδιότητα αυτή που έχει ώς τιμή τον εαυτό της καθορίζει οτι δεν θα
γίνεται αναδίπλωση του περιεχομένου του κελιού. Το πλάτος του κελιού
δηλαδή θα προσαρμόζεται στο πλάτος του περιεχομένου του. Όταν
απουσιάζει η ιδιότητα αυτή τότε γίνεται αναδίπλωση του περιεχομένου
χωρίς να αλλάζει το πλάτος που ορίσαμε να έχει.
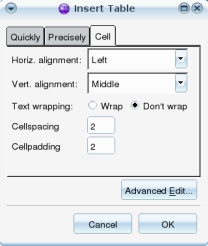
Στην ουσία τις τιμές
αυτών των ιδιοτήτων
επηρεάζουμε όταν ορίζουμε τιμές στις καρτέλες Precisely και Cell του
παραθύρου ιδιοτήτων του πίνακα, όπως μπορούμε να παρατηρήσουμε και στις
ακόλουθες εικόνες.
Υπάρχουν και άλλες
ιδιότητες που μπορούμε να αλλάξουμε, επιλέγοντας το Advanced Edit. Για
να αλλάξουμε αυτές τις τιμές απαιτείται μία περισσότερο σε βάθος γνώση
HTML και για το λόγο αυτό δεν θα αναλύσουμε τη λειτουργία αυτη.
Στην περίπτωση που έχουμε κάποιον πίνακα στον οποίο θέλουμε να κάνουμε
αλλαγές, κάνουμε διπλό click επάνω του μέσα απο το γραφικό περιβάλλον
σχεδίασης και ανοιγει το παράθυρο των ιδιοτήτων του, μέσω του οποίου με
τον τρόπο που περιγράψαμε, μπορούμε να κάνουμε αλλαγές.
 Σύντομη παρουσίαση σε Video
Σύντομη παρουσίαση σε Video
1Τελευταία
υπάρχει η τάση στη σχεδίαση ιστοσελίδων να μην χρησιμοποιούνται πίνακες
για την εισαγωγή περιεχομένου, αλλά πλαίσια (έχει επικρατήσει να
λέγονται Layers, αν και αυτος ο χαρακτηρισμος είναι λάθος.
Παλιότερα η Netscape είχε δημιουργήσει HTML Tag με το όνομα Layer
<layer></layer> το οποίο υποστηριζόταν στον Netscape 4 και
τελικά δεν επικράτησε. Το HTML Tag που τελικά επικράτησε απο τον
οργανισμό προτυποποίησης W3C και είναι αντίστοιχο του Layer, είναι το
Division <div></div>.).
Αυτός ο τρόπος σχεδίασης ονομάζεται tableless. Απο τη γραμμή εργαλείων
τα εικονίδια για την εισαγωγή και διαχείριση πλαισίων είναι τα
ακόλουθα.

Στην παρούσα παρουσίαση δεν θα επεκταθούμε σε
περισσότερες λεπτομέρειες σχετικά με τη χρήση των πλαισίων, καθώς το πώς
χρησιμοποιούνται θέλει ιδιαίτερη προσοχή. Λανθασμένη χρήση τους, που
είναι εύκολο να γίνει, μπορεί να οδηγήσει σε μή σωστή απεικόνιση της
ιστοσελίδας μας στους Web Browsers ή σε διάφορες άλλες απροβλεπτες ασυμβατότητες.








 Σύντομη παρουσίαση σε Video
Σύντομη παρουσίαση σε Video